Mục đích
aiMarketing cung cấp các công cụ giúp bạn thiết kế email một cách chuyên nghiệp như thêm hình ảnh, tiêu đề, nội dung, nút kêu gọi hành động, chỉnh sửa bố cục,…Nhằm tăng lượt mở mail, kích thích người đọc tìm hiểu về sản phẩm, dẫn đến thực hiện hành động.
Hướng dẫn thực hiện
1. Thêm mới nội dung
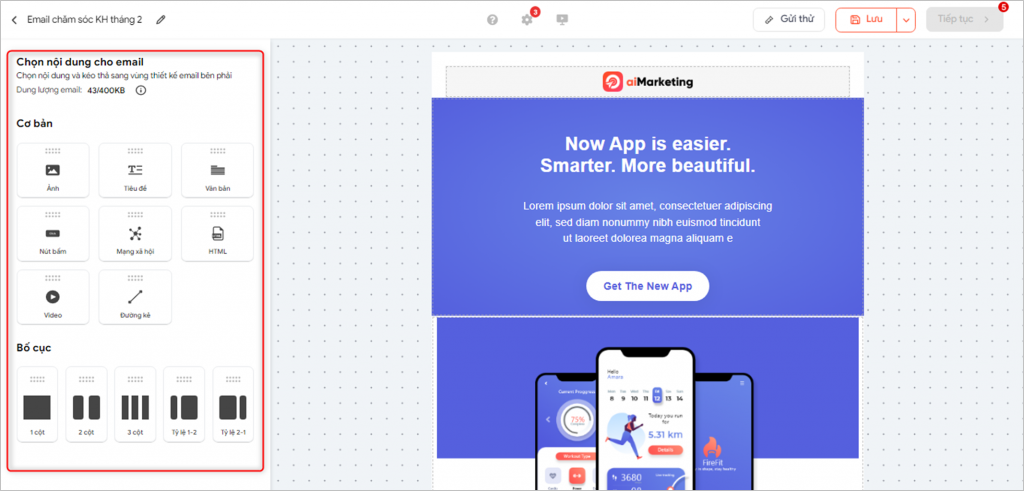
Bước 1: Sau khi thêm mới email hoặc click vào nút chỉnh sửa mail. Màn hình xuất hiện giao diện thiết kế và chỉnh sửa email.
Bước 2:

Phía trái màn hình hiển thị các nội dung cơ bản và bố cụ cho phép bạn thêm vào email. Để thêm nội dung cho email, bạn thêm bố cục thiết kế cho email, sau đó chọn nội dung bạn muốn thêm vào, kéo thả sang vào khung bố cục mà bạn đã thêm.
2. Thao tác nhanh với các nội dung
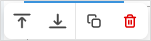
Để thao tác nhanh với các nội dung, bạn nhấn chọn vào nội dung, thanh thao tác nhanh xuất hiện, lần lượt chọn vào từng công cụ để đưa nội dung Lên trên/ Xuống dưới/ Nhân bản/ Xóa

3. Thiết lập cho các nội dung
Bạn nhấn chọn vào nội dung bạn muốn thiết lập, bảng công cụ xuất hiện, lần lượt chọn vào các công cụ để thiết lập cho phần tử
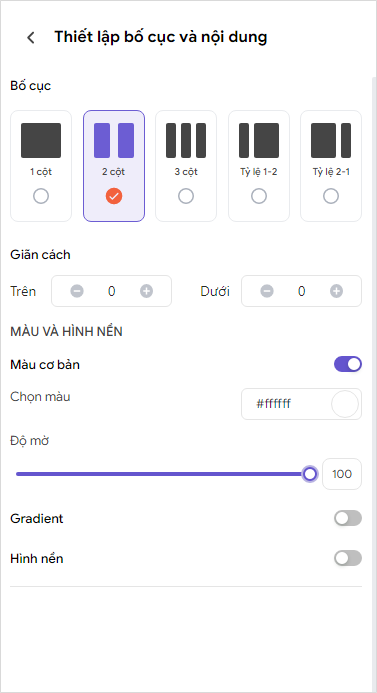
- Bố cục

Bố cục: chọn loại bố cục thêm vào bao gồm 1 cột, 2 cột, 3 cột, tỷ lệ 1-2, tỷ lệ 2-1
Giãn cách: cài đặt giãn cách Trên/ Dưới cho bố cục
Màu và hình nền: cài đặt background cho bố cục là màu cơ bản, màu gradient hoặc hình nền
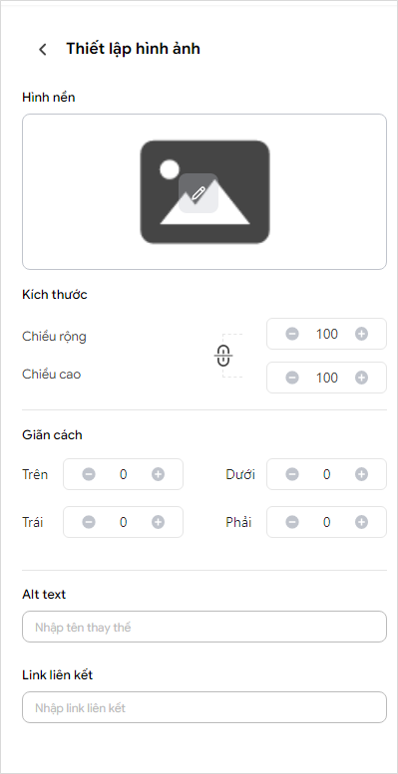
- Hình ảnh

Hình nền: cho phép bạn tải lên hoặc lựa chọn hình ảnh
Kích thước: cho phép bạn điều chỉnh chiều cao, chiều rộng cho hình ảnh
Giãn cách: cho phép bạn điều chỉnh vị trí của hình ảnh
Alt text: nhập tên hiển thị thay thế nếu ảnh không hiển thị được hoặc bị lỗi
Link liên kết: điền link liên kết bạn muốn gắn lên ảnh, khi click vào ảnh sẽ dẫn đến liên kết mà bạn đã gắn
- Văn bản
Văn bản bao gồm phần tử Tiêu đề và Văn bản

Để thay đổi nội dung cho văn bạn click đúp vào phần tử bạn mới thêm vào, thanh công cụ xuất hiện, tại đây bạn có thể gắn thẻ tiêu đề, lựa chọn font chữ, cỡ chữ, kiểu chữ, gắn link,… cho văn bản
Bên trái màn hình hiển thị công cụ giúp bạn cài đặt vị trí cho văn bản

- Nút bấm

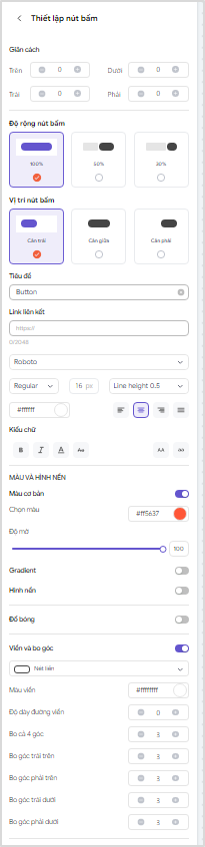
Giãn cách: điều chỉnh vị trí giãn cách của nút bấm trong mail
Độ rộng nút bấm: điều chỉnh kích thước nút bấm
Vị trí nút bấm: chỉnh căn trái, căn giữa, căn phải
Tiêu đề: nội dung của nút bấm
Link liên kết: điều hướng người dùng chuyển đến link liên kết sau khi nhấm và nút bấm
Thiết lập chữ : font chữ, kích cỡ chữ, kiểu chữ,…
Màu và hình nền: thiết lập background cho nút bấm là màu cơ bản, màu gradient hoặc hình nền
Đổ bóng: thiết lập đổ bóng cho nút bấm
Nét viền: thiết lập nét viền cho nút bấm
- Mạng xã hội

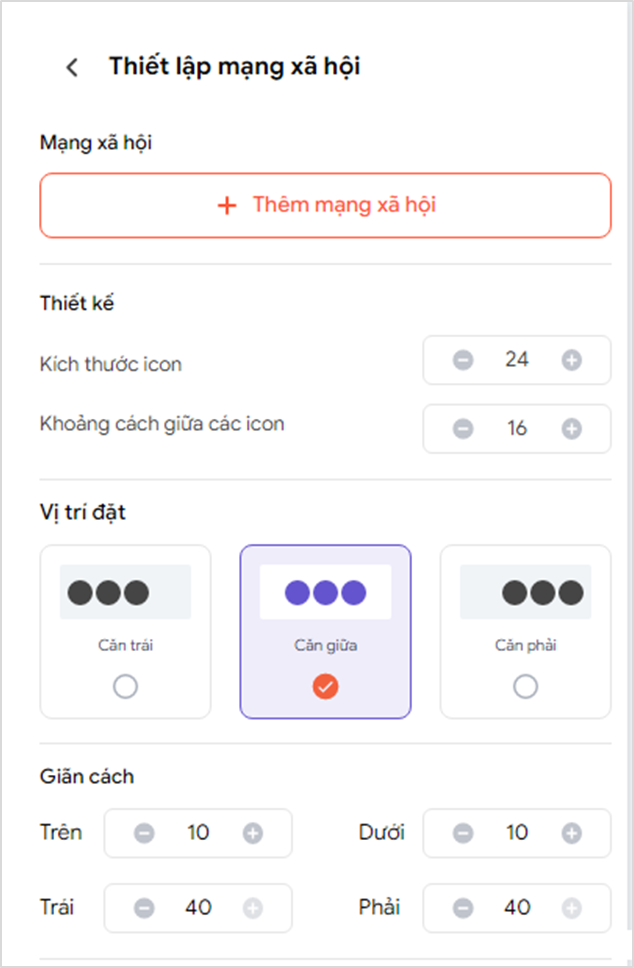
Thêm mạng xã hội:Thêm mạng xã hội từ danh sách mặc định hoặc bạn có thể tạo thêm các mạng xã hội
Thiết kế: bao gồm điều chỉnh kích thước icon, khoảng cách giữa các icon, thiết lập này áp dụng cho tất cả các icon mạng xã hội mà bạn đã thêm vào
Vị trí đặt: bao gồm 3 vị trí bạn có thể điều chỉnh Căn trái, Căn giữa, Căn phải
Giãn cách: bạn có thể điều giãn cách trên, dưới, phải, trái phù hợp cho phần tử Mạng xã hội
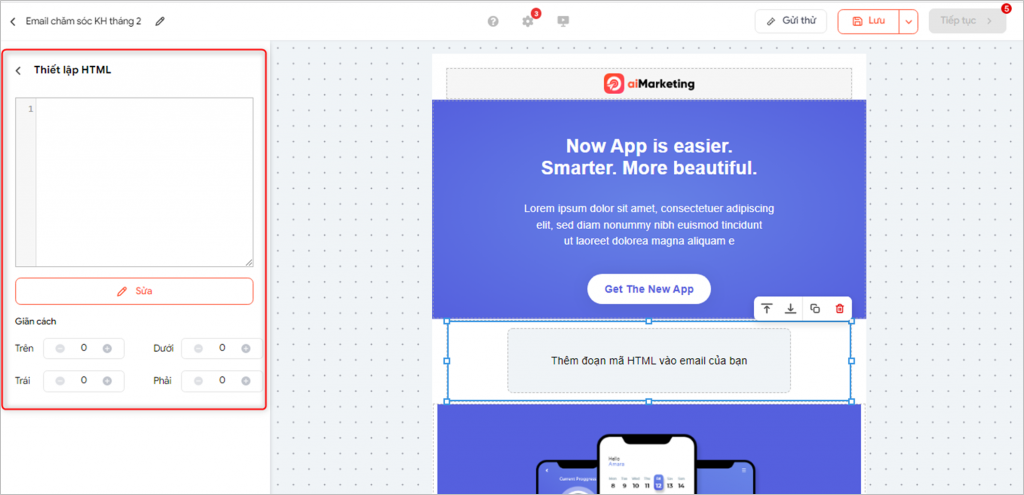
- HTML

Click vào chức năng Sửa để sửa/thêm mã HTML, sau khi nhập mã màn hình hiển thị mã html tại panel bên phải, hiển thị kết quả tại màn hình thiết kế email
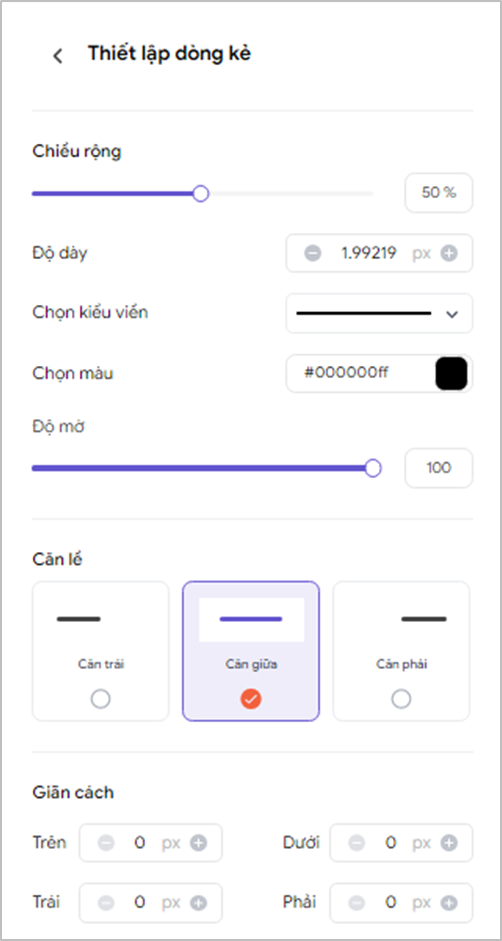
- Đường kẻ

- Thiết lập các thông số cho đường kẻ bao gồm: Chiều rộng, Độ dày, Kiểu viền, Chọn màu, Độ mờ, Căn lề, Giãn cách
- Video
Xem hướng dẫn thêm video vào email tại đây
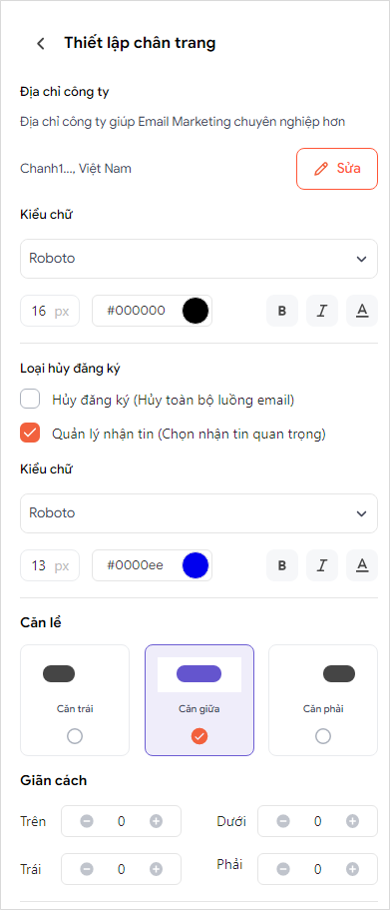
- Chân trang
Chân trang cố định ở phần thiết kế email và không cho phép xóa. Thông tin công ty mặc định lấy thông tin công ty đang đăng nhập, nếu muốn sửa thông tin bạn nhấn vào chân trang, cửa sổ thiết lập chân trang xuất hiện

Sửa: nhập thông tin công ty của bạn
Kiểu chữ: thiết lập chữ cho thông tin trong chân trang
Loại hủy đăng ký: bao gồm
–Hủy đăng ký: Hủy toàn bộ email marketing của công ty đó
–Quản lý nhận tin: chỉ hủy email marketing theo danh mục email
Kiểu chữ: thiết lập kiểu chữ cho loại hủy đăng ký
Căn lề: căn lề cho chân trang
Giãn cách: điều chỉnh vị trí cho chân trang
Xem hướng dẫn đăng ký nhận lại email sau khi hủy tại đây





