1. Giới thiệu chung
Form là một công cụ được gắn trên các website, landing page bán hàng, giới thiệu sản phẩm nhằm thu thập được thông tin của khách hàng. Có 2 loại form chính: form thường và form pop-up.
AMIS aiMarketing cung cấp các công cụ thiết kế và chỉnh sửa Form, hỗ trợ bạn trong việc tạo Form một cách chuyên nghiệp, thu hút người xem thực hiện đăng ký vào form
2. Mục đích
Form Pop-up là một hộp thoại nhỏ, xuất hiện trên trang landing page để cung cấp thông tin hoặc hiển thị một tin quảng cáo. Mục đích của pop-up là điều hướng (chuyển người xem đến trang khác như trang khuyến mãi, thông báo, đăng ký,…) hoặc gợi ý người dùng để lại thông tin (để nhận ưu đã, nhận thông tin qua mail,…)
3. Hướng dẫn thực hiện
Bước 1: Tiến hành tạo form
- Tại màn hình làm việc chính của aiMarketing, chọn danh mục Form
- Nhấn nút Tạo Form
- Chọn loại Form Pop-up cần tạo. Các loại form Pop-up có trên aiMarketing: Pop-up hiển thị đầu trang, Pop-up hiển thị bên trái, Pop-up hiển thị bên phải.
Khi đó, chương trình hiển thị cửa sổ Tạo Form. Bạn phải thực hiện nhập các thông tin cần thiết để tạo form mới của mình:
- Nhập tên form
- Lựa chọn thư mục lưu trữ form (Xem hướng dẫn quản lý form theo thư mục tại đây)
- Tích chọn Đánh dấu form này làm Form Key (*) nếu bạn muốn đánh dấu là form quan trọng
- Nhấn Tạo mới để hoàn thành việc tạo form.
(*) Form Key là các form thu thập thông tin KH ở giai đoạn cân nhắc.
Ví dụ: Các form thường được chọn làm form key: Form đăng ký tư vấn, Form đăng ký trải nghiệm dịch vụ,…Những người tương tác với form này được xem là KH tiềm năng.

Bước 2: Thiết kế và chỉnh sửa form
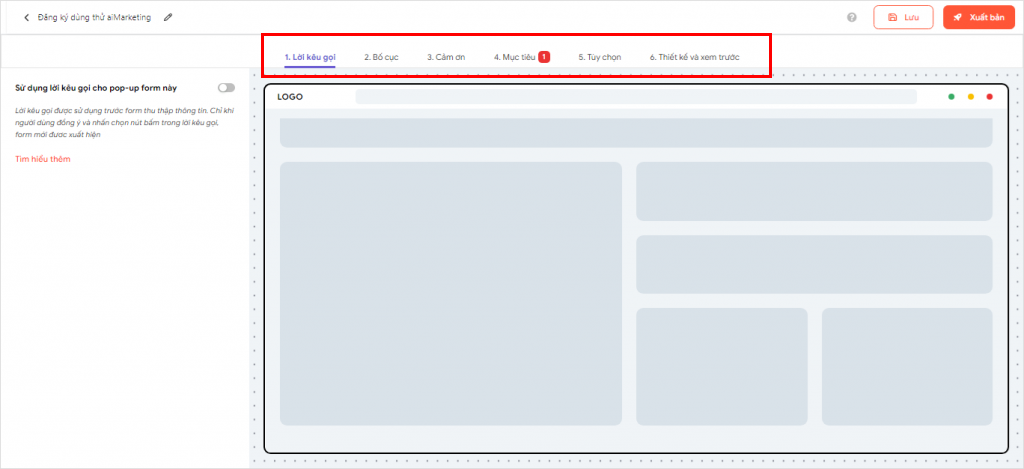
Chương trình sẽ hiển thị giao diện thiết kế và chỉnh sửa bố cục cho form Pop-up, để thiết kế form.

Bước 1: Thiết lập Lời kêu gọi
Lời kêu gọi được sử dụng trước form thu thập thông tin. Chỉ khi người dùng đồng ý và nhấn chọn nút bấm trong lời kêu gọi, form mới đươc xuất hiện. Bạn có thể sử dụng Lời kêu gọi để thu hút và thuyết phục người dùng điền form. Lời kêu gọi có thể có thể xuất hiện hoặc không trong form pop-up, tùy vào nhu cầu của người sử dụng.
Để thiết lập Lời kêu gọi người dùng thực hiện như sau:
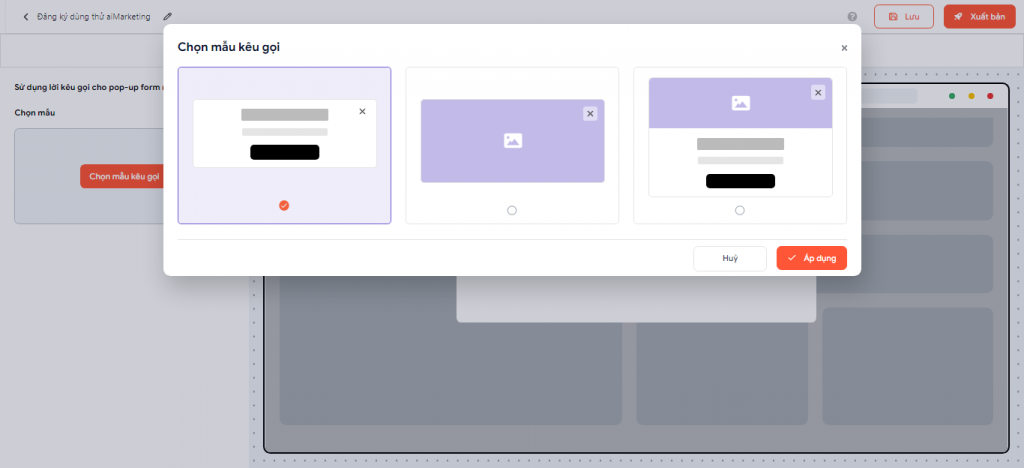
- Chọn mẫu kêu gọi

Mẫu kêu gọi bao gồm:
– Dạng văn bản
– Dạng hình ảnh
– Dạng văn bản kết hợp hình ảnh
Người dùng chọn 1 trong 3 loại trên cho Lời kêu gọi. Và nhấn Áp dụng
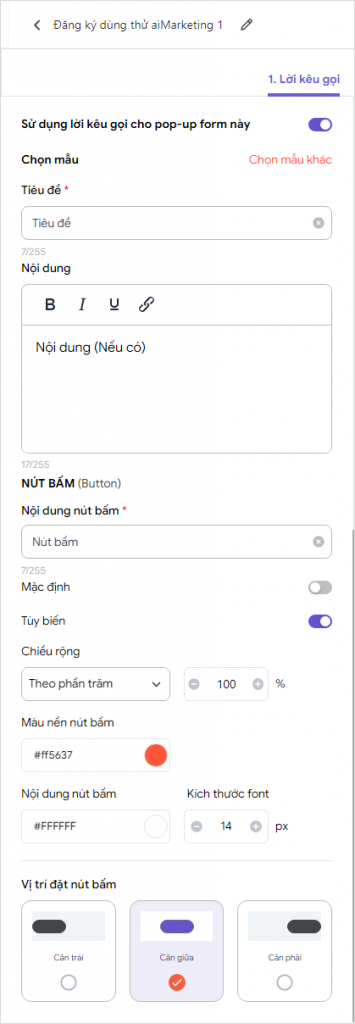
- Thiết lập các thông tin cho Lời kêu gọi

– Chọn mẫu khác: Thay đổi mẫu Lời kêu gọi mà bạn đã chọn trước đó
– Hình ảnh: Chọn hình ảnh cho Lời kêu gọi của bạn (chức năng này chỉ áp dụng cho loại mẫu kêu gọi hình ảnh hoặc văn bản kết hợp hình ảnh)
– Tiêu đề: Nhập tiêu đề cho Lời kêu gọi. Tiêu đề này được sử dụng chung cho Form pop-up.
– Nội dung: Nhập nội dung mô tả, kêu gọi
– Nội dung nút bấm: nhập lời kêu gọi hành động cho nút bấm
– Mặc định: bật mặc định nếu người dùng sử dụng nút bấm mặc định của hệ thống
– Tùy biến: Lựa chọn tùy biến nếu người dùng muốn điều chỉnh các thông số của nút bấm bao gồm:
– Chiều rộng: Lựa chọn thiết lập chiều rộng Theo độ dài nội dung hoặc Theo phần trăm
Màu nền nút bấm: Lựa chọn màu cho nút bấm kêu gọi
– Nội dung nút bấm: Lựa chọn màu cho văn bản trong nút bấm
– Kích thước font: Thiết lập kích thước chữ cho văn bản trong nút bấm
– Vị trí đặt nút bấm: Người dùng có thể lựa chọn vị trí đặt nút bấm bao gồm Căn trái/ Căn giữa/ Căn phải
*Lưu ý: Thiết lập nút bấm được sử dụng chung cho Form pop-up,
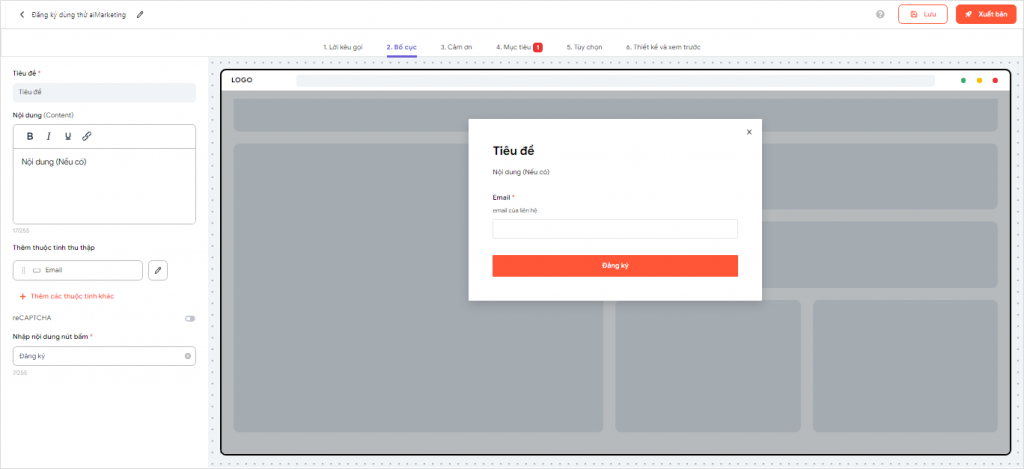
Bước 2: Thiết lập Bố cục

- Tiêu đề: Nội dung tiêu đề đã thiết lập tại bước 1 sẽ xuất hiện tại đây. Nếu bạn không sử dụng Lời kêu gọi hãy nhập nội dung tiêu đề.
- Nội dung: Nhập mô tả, chú thích cho form của bạn
- Thêm thuộc tính thu thập: chọn các thuộc tính mà muốn thu thập thông tin từ người đọc.
Nhấn vào từng thuộc tính để thiết lập các thông tin và đặt thuộc tính làm trường mặc định
*Lưu ý: Bạn chỉ đươc chọn tối đa 4 thuộc tính để thu thập thông tin
- reCAPTCHA: bật reCAPTCHA để hạn chế việc nhập thông tin hàng loạt, liên tục, thông tin rác,…từ người xem hoặc máy tính
- Nhập nội dung nút bấm: chỉnh sửa nội dung cho nút bấm của Form
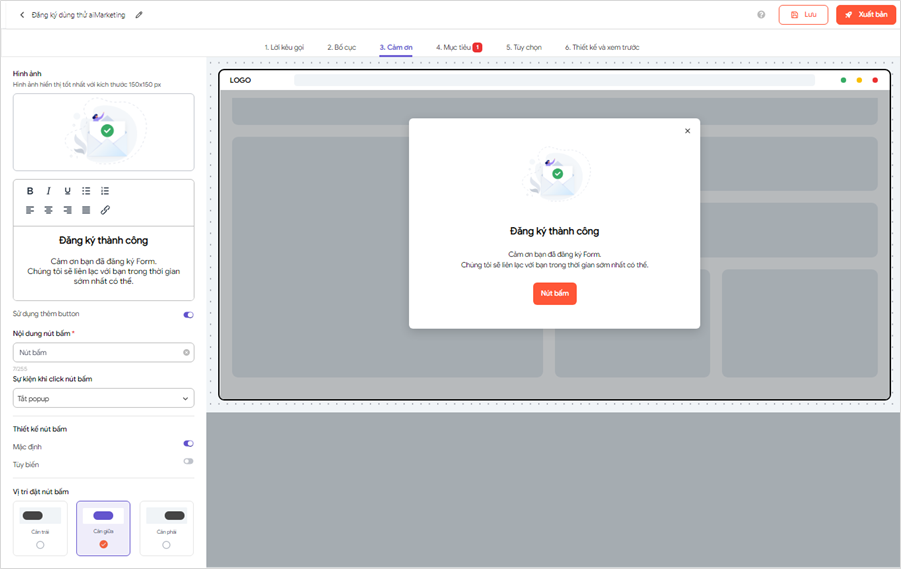
Bước 3: Thiết lập Lời cảm ơn
Lời cảm ơn xuất hiện sau khi liên hệ nhấn đăng ký form. Bạn có thể sử dụng kết hợp hình ảnh và văn bản để tạo ấn tượng với người đăng ký bằng Lời cảm ơn.

- Hình ảnh: Nhấn để lựa chọn hình ảnh cho lời cảm ơn
- Nhập nội dung cho lời cảm ơn
- Sử dụng thêm button: Chọn sử dụng thêm button nếu bạn muốn điều hướng khách hàng thực hiện sang 1 trang khác, gửi email,…
- Nội dung nút bấm: Nhập nội dung kêu gọi hành động cho nút bấm
- Sự kiện khi click nút bấm: Lưa chọn sự kiện sau khi khách hàng nhấn vào nút bấm. Bao gồm:
Tắt pop-up
Mở liên kết mới
Mở Landing page
Gọi hotline
Gửi email
- Thiết kế nút bấm: thực hiện thiết kế các thông số độ dài, màu nền,… cho nút bấm (tương tự thiết lập nút bấm cho Lời kêu gọi tại Bước 1)
- Vị trí đặt nút bấm: Lựa chọn vị trí đặt nút bấm bao gồm Căn trái/ Căn giữa/ Căn phải
Bước 4: Thiết lập mục tiêu
Thiết lập mục tiêu giúp người dùng người dùng tập trung vào đúng đối tượng bằng việc chọn trang web hiển thị và thời gian hiển thị pop-up phù hợp với từng đối tượng và hành động của họ.
Website URL

Bạn có thể chỉ định 1 trang mà Form pop-up sẽ xuất hiện dựa trên ULR của trang web và Tham số truy vấn Thiết lập điều kiện trang hiển thị form pop-up từ Website URL và Tham số truy vấn.
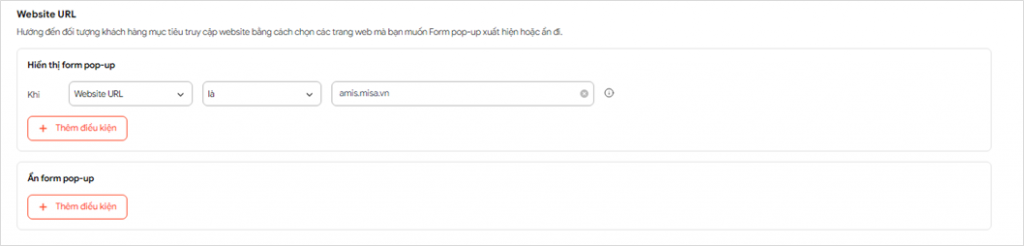
- Website URL
Để thiết lập Form pop-up hiển thị khi khách hàng truy cập vào một Website URL cụ thể, trong phần Website URL thực hiện như sau:
- Click và menu thả xuống đầu tiên và chọn Website URL
- Click vào menu thả xuống thứ 2, chọn một trong các điều kiện thiết lập mục tiêu dưới đây và nhập giá trị thiết lập mục tiêu tương ứng với từng điều kiện:
– Là tất cả các trang: Form pop-up sẽ xuất hiện trên tất cả các landing page đã xuất bản và các website bạn đã nhúng mã code
– Là: Form pop-up sẽ xuất hiện trên trang có địa chỉ URL chính xác với giá trị bạn đã điền. Ví dụ giá trị URL bạn nhập là amis.misa.vn khi đó Form pop-up sẽ không xuất hiện trên trang web có địa chỉ là amis.misa.vn/amis-aimarketing/
– Có chứa: Form pop-up sẽ xuất hiện trên bất kỳ trang nào có địa chỉ URL có chứa giá trị bạn đã điền. Ví dụ bạn thiết lập địa chỉ URL có chứa amis.misa.vn khi đó Form pop-up sẽ xuất hiện trên amis.misa.vn/amis-aimarketing/; amis.misa.vn/tin-tuc/; amis.misa.vn/phan-mem-crm-amis/; help.amis.misa.vn;…
– Bắt đầu bằng: Form pop-up sẽ xuất hiện trên bất kỳ trang nào có địa chỉ URL bắt đầu với giá trị bạn đã điền. Ví dụ bạn thiết lập địa chỉ URL bắt đầu bằng amis.misa.vn khi đó Form pop-up sẽ xuất hiện trên các trang amis.misa.vn/amis-aimarketing/; amis.misa.vn/tin-tuc/; amis.misa.vn/phan-mem-crm-amis/,… nhưng không xuất hiện trên trang help.amis.misa.vn
– Trùng với ký tự đại diện: Form pop-up sẽ xuất hiện trên bất kỳ trang nào có địa chỉ URL có cấu trúc giống với giá trị bạn đã nhập; trong đó * được xem như một ký tự đại diện. Ví dụ bạn thiết lập địa chỉ URL có cấu trúc là amis.misa.vn/*/amis-aimarketing khi đó Form pop-up sẽ xuất hiện trên các trang amis.misa.vn/pricing/amis-aimarketing;…
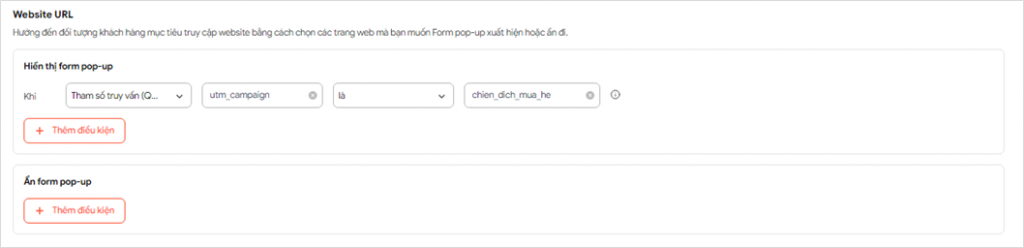
- Tham số truy vấn

Để thiết lập Form pop-up hiển thị khi khách hàng truy cập vào một trang web có địa chỉ URL bao gồm các tham số truy vấn cụ thể:
- Click vào menu thả xuống đầu tiên và chọn Tham số truy vấn
- Trong ô nhập văn bản đầu tiên, nhập tên Tham số truy vấn
- Click vào menu thả xuống tiếp theo và lựa chọn các điều kiện thiết lập và nhập giá trị tương ứng với các điều kiện thiết lập dưới đây:
– Là: Form pop-up sẽ xuất hiện trên trang có Tham số truy vấn chính xác là giá trị bạn đã nhập
– Bắt đầu bằng: Form pop-up sẽ xuất hiện trên trang có Tham số truy vấn bắt đầu bằng giá trị bạn đã nhập
– Có chứa: Form pop-up sẽ xuất hiện trên trang có Tham số truy vấn có chứa giá trị bạn đã nhập
- Để thêm các điều kiện khác nhấn chọn Thêm điều kiện tại mục Hiển thị form pop-up
- Để thêm các điều kiện loại trừ nhấn chọn Thêm điều kiện tại mục Ẩn form pop-up
Thời điểm form pop-up xuất hiện trên trang
Để thiết lập thời điểm form pop-up xuất hiện trên 1 trang, bạn có thể lựa chọn các điều kiện sau:
Cuộn được …% trang: Form pop-up sẽ xuất hiện khi người truy cập đã cuộn được số phần trăm trang mà bạn đã thiết lập
Xuất hiện sau khi mở trang… giây: Form pop-up sẽ xuất hiện khi thời gian truy cập của khách hàng bằng số giây bạn đã thiết lập
Chuẩn bị thoát trang: Form pop-up xuất hiện khi người truy cập trỏ con chuột lên thanh trên cùng của cửa sổ trình duyệt
Click vào nút CTA trên trang: Form pop-up xuất hiện khi người truy cập click vào nút CTA trên trang mà bạn đã thiết lập. Xem hướng dẫn chi tiết tại đây.
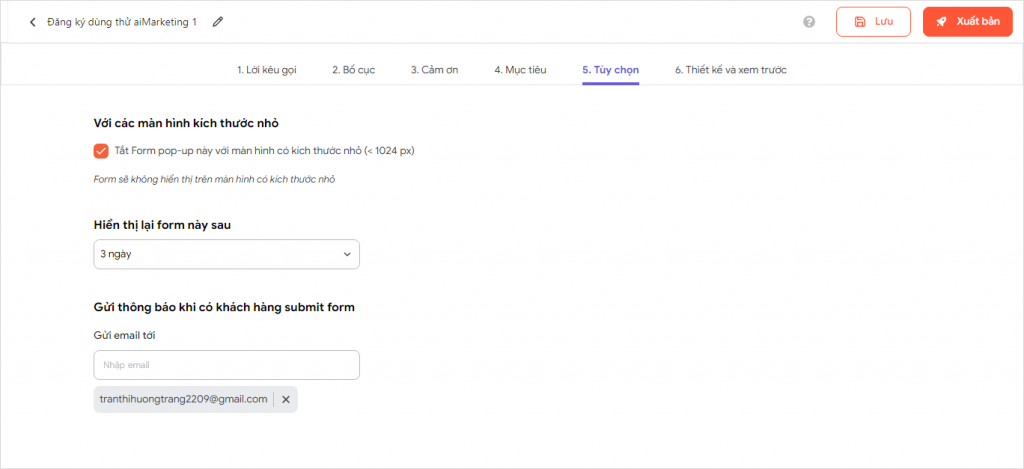
Bước 5: Thiết lập Tùy chọn

Tại tab Tùy chọn, bạn có thể thiết lập cho Form pop-up với các điều kiện như sau:
Tắt Form pop-up với các màn hình kích thước nhỏ: khi bạn đồng ý với lựa chọn này, form pop-up sẽ không xuất hiện trên các màn hình < 1024px. Để form pop-up mang lại hiệu quả tốt nhất và không ảnh hưởng đến trải nghiệm của khác hàng bạn nên đồng ý với lựa chọn này.
Hiên thị lại form này sau: click vào menu thả xuống để chọn thời gian form pop-up hiển thị lại sau khi người dùng tắt form pop-up ở lần truy cập trước
Gửi thông báo khi có khách hàng submit form: nhập địa chỉ email mà bạn muốn gửi thông đến khi có liên hệ đăng ký form
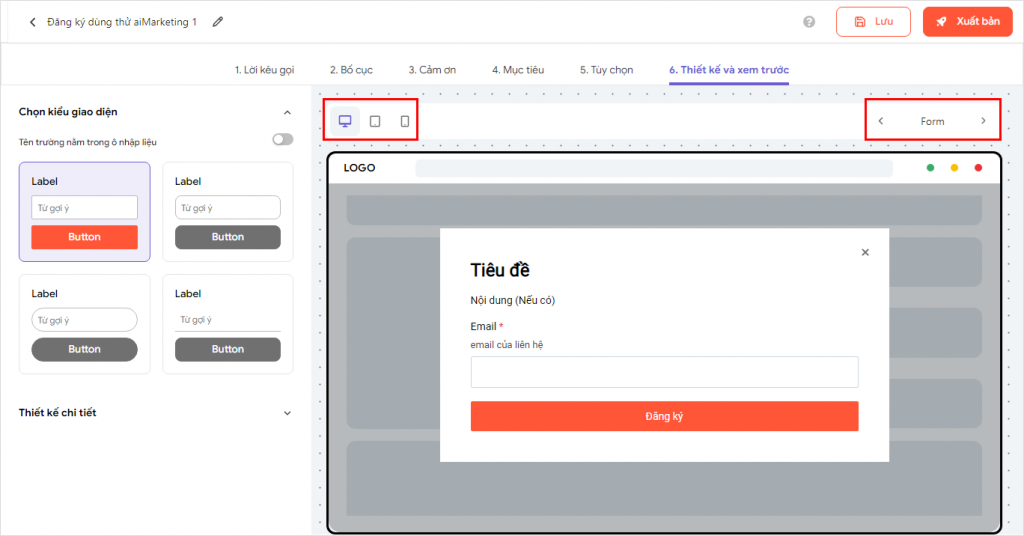
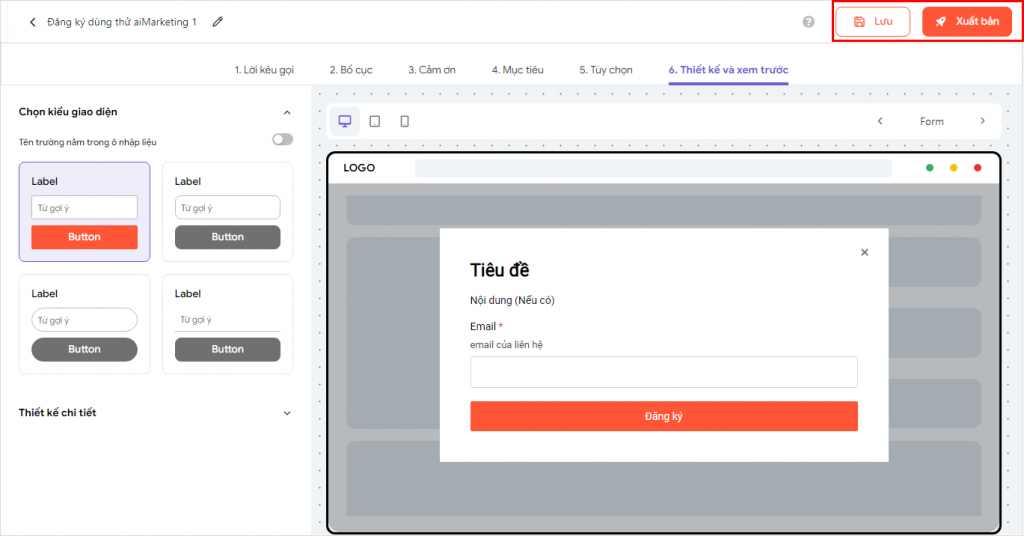
Bước 6: Thiết kế và xem trước
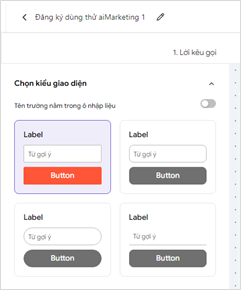
- Chọn kiểu giao diện
Lựa chọn một trong 4 kiểu giao diện mẫu phù hợp với form pop-up của bạn.
Nếu bạn muốn tên trường của form nằm trong ô nhập liệu, hãy bật chức năng đó.

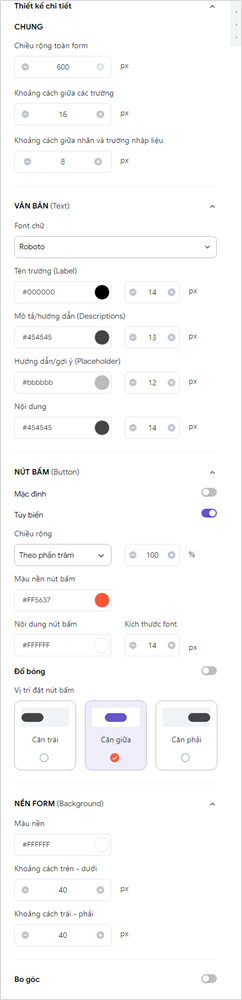
- Thiết kế chi tiết

CHUNG: tại đây bạn thiết lập các thông số kích thước cho form như:
– Chiều rộng toàn form
– Khoảng cách giữa các trường
– Khoảng cách giữa nhãn và trường nhập liệu
VĂN BẢN: thiết lập văn bản bao gồm:
– Font chữ
– Lựa chọn màu chữ và cỡ chữ cho Tên trường, Mô tả/ Hướng dẫn, Hướng dẫn/ gợi ý, Nội dung
NÚT BẤM: thiết lập nút bấm bao gồm
– Lựa chọn nút bấm Mặc định hoặc Tùy biến
– Tùy biến cho nút bấm với các thông số: Chiều rộng, Màu nền nút bấm, Nội dung nút bấm, Kích thức font, lựa chọn Đổ bóng và Vị trí đặt nút bấm
NỀN FORM: thiết lập nền cho form bao gồm
– Màu nền
– Khoảng cách trên – dưới
– Khoảng cách trái – phải
Bo góc: lựa chọn thiết lập bo góc cho form bao gồm
– Bo cả 4 góc
– Bo góc trái trên
– Bo góc phải trên
– Bo góc trái dưới
– Bo góc phải dưới
- Xem trước

– Xem trước form bạn vừa thiết kế trên các giao diện màn hình khác nhau bằng cách nhấn vào icon Desktop, Tablet, Mobile
– Để xem từng bước của form bạn click icon mũi tên trái/ phải < >
Bước 7: Lưu và Xuất bản Form pop-up

- Để lưu form bạn vừa tạo, ở trên cùng bên phải bạn nhấn nút Lưu. Form pop-up của bạn sẽ xuất bản tại màn hình danh sách form.
Để quản lý form đã lưu, vui lòng truy cập tại đây
- Để sử dụng Form pop-up bạn vừa tạo, ở trên cùng bên phải bạn nhấn Xuất bản.

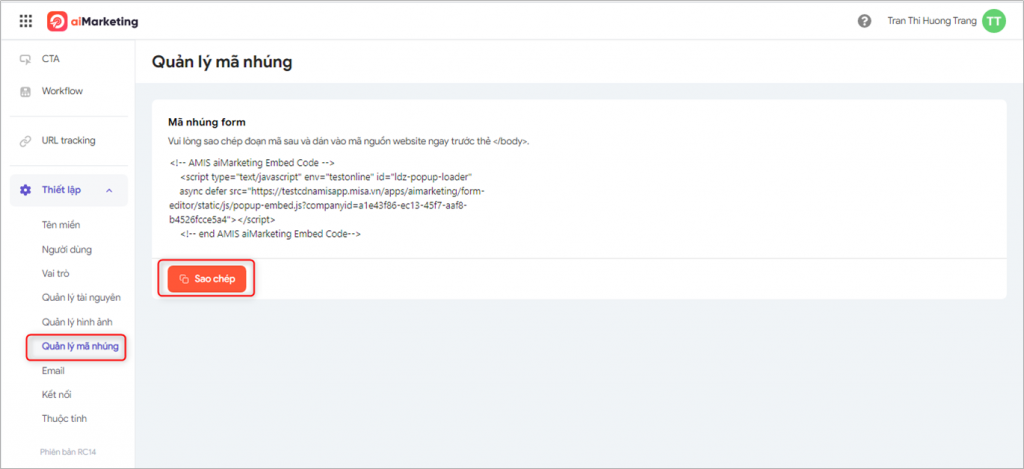
- Sau khi xuất bản thành công, bạn sẽ nhận được 1 thông báo mới, bạn có thể Sao chép mã nhúng trực tiếp tai thông báo hoặc thực hiện. Sao chép tại màn hình Quản lý mã nhúng. Hãy đảm bảo đoạn mã nhúng này đã được dán vào mã nguồn của trang mà bạn muốn form pop-up hiển thị.

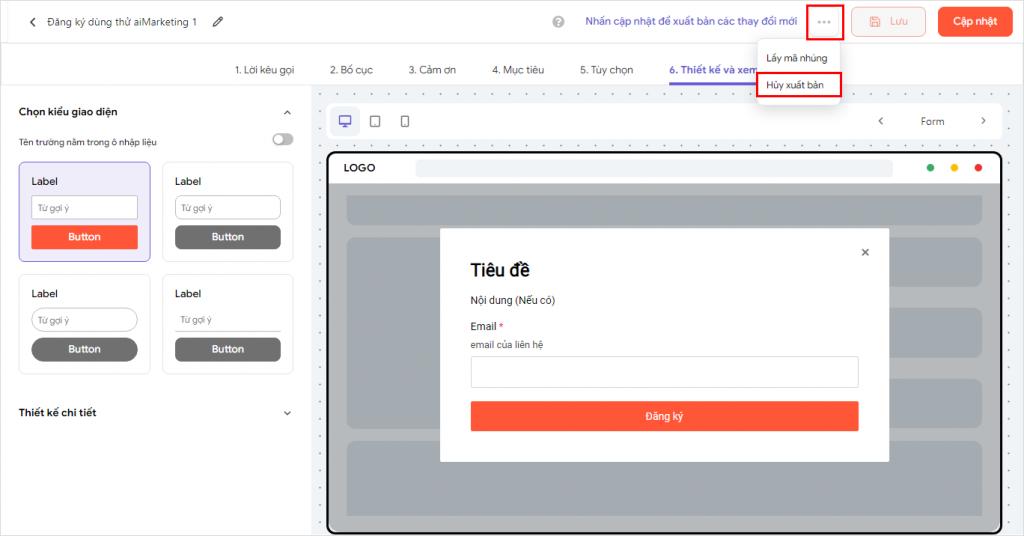
- Để Hủy xuất bản, tại biểu tượng dấu 3 chấm, bạn nhấn chọn Hủy xuất bản
Xem cách quản lý form đã Lưu hoặc đã Xuất bản tại đây





