Mục tiêu
Bài viết này sẽ hướng dẫn bạn cách tạo và thiết kế một Landing page hoàn chỉnh, từ việc bắt đầu với một trang trắng hoặc lựa chọn các template có sẵn, cho đến việc tùy chỉnh các phần tử để phù hợp với mục tiêu cụ thể của bạn. Ngoài ra, chúng tôi cũng sẽ chỉ ra cách tối ưu hóa giao diện cho cả phiên bản desktop và mobile đồng thời chia sẻ những mẹo thiết kế hữu ích để bạn tận dụng tối đa nền tảng aiMarketing trong việc xây dựng Landing page hiệu quả.
Hướng dẫn thực hiện
2.1 Hướng dẫn tạo Landing Page

Để tạo Landing page trên aiMarketing, vui lòng thực hiện như sau:
- Chọn mục Landing page
- Nhấn chọn Tạo Landing page để tiến hành tạo mới 1 Landing page
- Có 2 cách để bạn tạo một Landing page:
Phần 1: Tạo từ trang trắng: Bạn có toàn quyền tự do thiết kế bố cục, màu sắc và nội dung theo ý muốn, phù hợp hoàn toàn với thương hiệu và mục tiêu chiến dịch.


Tại giao diện Landing page trắng, bạn có thể bắt đầu kéo thả các phần tử như: Hình ảnh, Tiêu đề, Đoạn văn bản, Nút bấm, Video… vào vị trí mong muốn.
Sau khi thêm các phần tử cơ bản, bạn có thể tùy chỉnh chúng theo nhu cầu của mình bằng cách chỉnh sửa nội dung, thay đổi màu sắc, phông chữ, kiểu chữ, cỡ chữ… và điều chỉnh các thuộc tính như kích thước, khoảng cách, đổ góc, chỉnh sửa viền và bo góc. Xem hướng dẫn thiết kế, chỉnh sửa phần tử với thanh thiết kế nhanh tại đây
Bạn cũng có thể thêm các section mẫu để tiết kiệm thời gian, đơn giản hóa quy trình thiết kế Landing Page. Xem hướng dẫn thêm section tại đây.
Phần 2: Chọn từ template: Template có sẵn giúp bạn bắt đầu nhanh hơn với một bố cục được thiết kế sẵn.
Tìm các mẫu Landing page đúng theo lĩnh vực ngành nghề mà bạn đang cần, sử dụng tính năng “Xem trước” để xem qua các Landing page trước khi đưa vào sử dụng. Các template mà aiMarketing cung cấp đã được thiết kế sẵn với cấu trúc, màu sắc và bố cục chuyên nghiệp.

Sau khi chọn được template, bạn nhấn “Sử dụng” để bắt đầu chỉnh sửa. Bạn có thể thay đổi văn bản, hình ảnh, và các phần tử khác trên template sao cho phù hợp với chiến dịch marketing hoặc thông điệp bạn muốn truyền tải. Bạn cũng có thể tùy chỉnh bố cục, thêm phần tử mới nếu cần.

2.2 Hướng dẫn tùy chỉnh Landing Page trên giao diện desktop/ mobile
- Tập trung thiết kế trên một màn hình trước
Khi bạn thiết kế một Landing page trên nền tảng aiMarketing, style của phần tử (màu sắc, kích thước, font chữ, v.v.) sẽ ưu tiên theo màn hình đầu tiên mà bạn chỉnh sửa. Điều này có nghĩa là khi bạn thêm một phần tử vào trang và chưa chỉnh sửa style cho phần tử đó trên phiên bản Mobile, sau đó bạn chuyển sang chỉnh sửa trên Desktop, thì style của phần tử sẽ áp dụng theo thiết lập đã chỉnh sửa trên Desktop, ngay cả khi bạn quay lại phiên bản Mobile.
Ví dụ:
- Bạn thêm một Button A vào phiên bản Mobile mà chưa chỉnh sửa style.
- Tiếp theo, bạn chuyển sang phiên bản Desktop và điều chỉnh style của Button A (màu sắc, kích thước, font chữ).
- Khi quay lại phiên bản Mobile, Button A sẽ giữ nguyên style đã chỉnh sửa trên Desktop, không dùng style mặc định của Mobile.
⇒ Vì vậy, chúng tôi khuyên bạn nên tập trung thiết kế trên một màn hình trước: Để tránh nhầm lẫn và đảm bảo tính đồng bộ giữa các phiên bản, hãy bắt đầu với phiên bản màn hình lớn (Desktop) và hoàn thiện thiết kế ở đó. Sau đó, bạn có thể chuyển sang Mobile để điều chỉnh cho phù hợp với kích thước màn hình nhỏ hơn.
2. Đồng bộ nội dung giữa các phiên bản Desktop và Mobile
Khi bạn thêm hoặc xóa một phần tử trên giao diện Landing page ở một chế độ (web hoặc mobile), phần tử đó sẽ tự động được đồng bộ hóa và hiển thị (hoặc bị xóa) ở chế độ còn lại. Điều này đảm bảo sự nhất quán trong nội dung giữa hai phiên bản giao diện, giúp bạn không phải lặp lại thao tác thêm hoặc xóa ở từng chế độ riêng lẻ. Quy tắc này áp dụng cho mọi phần tử trên trang Landing page.
Ví dụ: Bạn có 1 button Xem thêm trên phiên bản Desktop thì button này cũng sẽ được hiển thị trên phiên bản mobile. Nếu bạn đổi nội dung của Button từ “Xem thêm” thành “Tìm hiểu ngay,” cả Desktop và Mobile đều sẽ cập nhật.
3. Tùy chỉnh Style và Vị trí riêng biệt cho Desktop và Mobile
Trên nền tảng aiMarketing, bạn có thể tùy chỉnh Style (màu sắc, cỡ chữ, hình nền, …) và Vị trí của các phần tử trên giao diện Desktop và Mobile một cách độc lập mà không ảnh hưởng đến phiên bản còn lại.
Ví dụ: Button có thể khác Style/Vị trí giữa Desktop và Mobile
3.1 Vị trí khác nhau:
- Trên giao diện Desktop, bạn đặt button Xem thêm ở bên phải màn hình.
- Khi chuyển sang giao diện Mobile, bạn có thể kéo nút này vào giữa màn hình để phù hợp với thiết kế dọc của điện thoại mà không làm thay đổi vị trí nút trên Desktop.
3.2 Style khác nhau:
- Trên Desktop, nút Button có màu xanh đậm với kích thước chữ lớn hơn để phù hợp với màn hình lớn.
- Trên Mobile, bạn thay đổi màu nút sang xanh nhạt và giảm kích thước chữ để nút hiển thị gọn gàng hơn trên màn hình nhỏ.
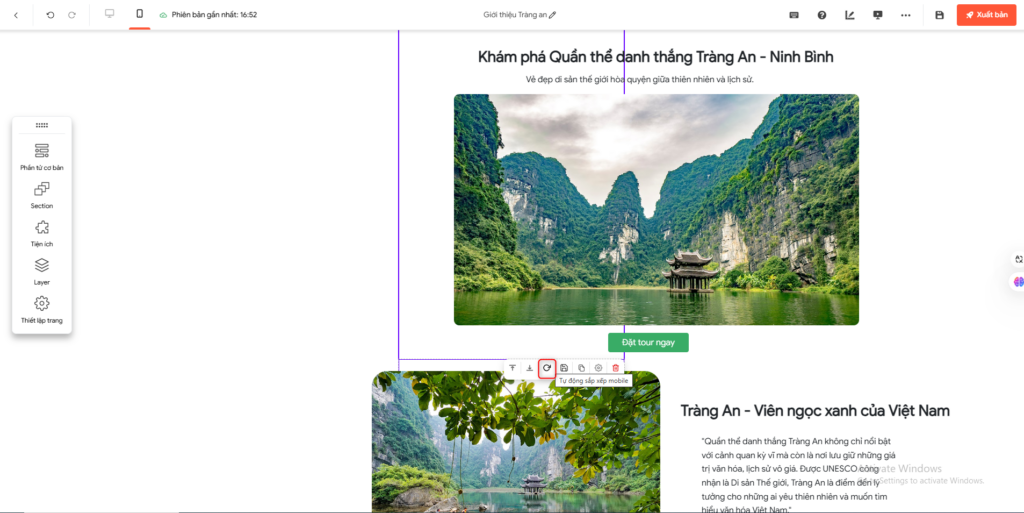
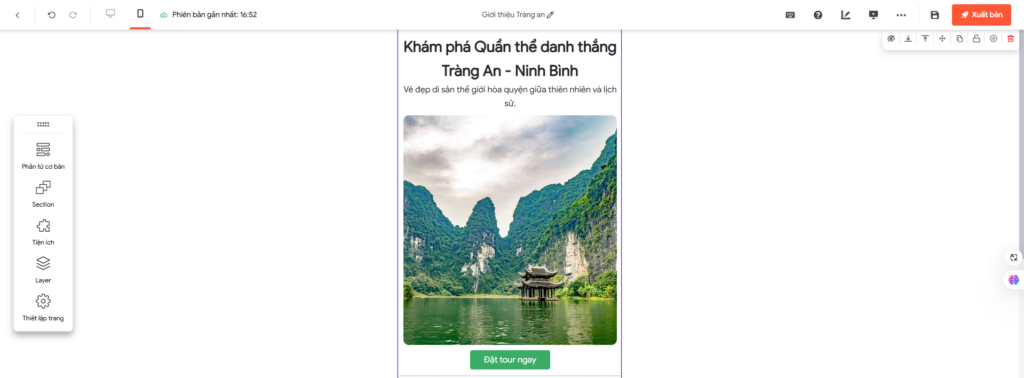
4. Sử dụng tính năng “Tự động sắp xếp mobile” sau khi thiết kế Landing page hoàn chỉnh trên phiên bản web

Đầu tiên, bạn thiết kế và chỉnh sửa Landing page hoàn chỉnh trên phiên bản Desktop (bao gồm vị trí, kích thước, và bố cục của các phần tử như hình ảnh, văn bản, nút bấm, v.v.). Sau khi hoàn thành phiên bản Desktop, chuyển chế độ sang Mobile.
Khi chuyển sang chế độ Mobile, bạn click vào từng section và chọn tính năng “Tự động sắp xếp Mobile” để tự động căn chỉnh các phần tử trên trang sao cho phù hợp với màn hình nhỏ. Tính năng này sẽ giúp phần tử tự động thay đổi kích thước, vị trí, và chiều dài sao cho phù hợp với không gian màn hình di động, giúp Landing page trông gọn gàng và dễ sử dụng trên điện thoại.
Sau khi sử dụng tính năng “Tự động sắp xếp Mobile”, nếu bạn cảm thấy kết quả không vừa ý hoặc không phù hợp với yêu cầu thiết kế của mình, bạn có thể sửa lại vị trí của các phần tử bằng cách kéo và thả chúng vào vị trí mong muốn.

2.3 Những lỗi thường gặp khi thiết kế Landing Page
Tình huống 1:
Trên phiên bản Desktop, bạn tạo một phần tử (ví dụ: một nút hoặc hình ảnh), sau đó chuyển sang phiên bản Mobile, thay vì sử dụng lại phần tử đã tạo, bạn ẩn phần tử đó và tạo một phần tử mới giống hệt trên Mobile để chỉnh sửa và kéo thả vị trí.
⇒ Giải pháp đúng:
- Chỉ nên sử dụng một phần tử duy nhất cho cả hai phiên bản (Desktop và Mobile).
- Khi cần thay đổi cách hiển thị trên Mobile, hãy:
- Kéo và thả phần tử để thay đổi vị trí cho phù hợp với phiên bản Mobile.
- Chỉnh style riêng biệt (màu sắc, kích thước, vị trí, …) cho phần tử ở mỗi phiên bản.
Tình huống 2:
Khi bạn kéo một phần tử (như nút, hình ảnh, hoặc văn bản) ra ngoài phạm vi của Section chứa nó, phần tử đó sẽ mất các thiết lập responsive (bao gồm vị trí, kích thước, hoặc cách hiển thị trên các kích thước màn hình khác nhau).
Ví dụ minh họa:
- Bạn có một nút “Đăng ký ngay” trong Section A, và nút này được căn giữa trên phiên bản Desktop và nằm dưới cùng trên phiên bản Mobile.
- Nếu bạn kéo nút này ra ngoài Section A, nút sẽ không còn các thiết lập responsive ban đầu, có thể bị hiển thị lệch hoặc sai vị trí trên phiên bản Mobile.
- Để di chuyển, hãy giữ nút trong phạm vi Section A và điều chỉnh vị trí thông qua các công cụ chỉnh sửa trong Section đó.
⇒ Giải pháp đúng:
Chỉ kéo thả phần tử trong phạm vi của Section chứa nó: Đảm bảo rằng mọi chỉnh sửa vị trí đều được thực hiện bên trong Section mà phần tử thuộc về.
Tình huống 3:
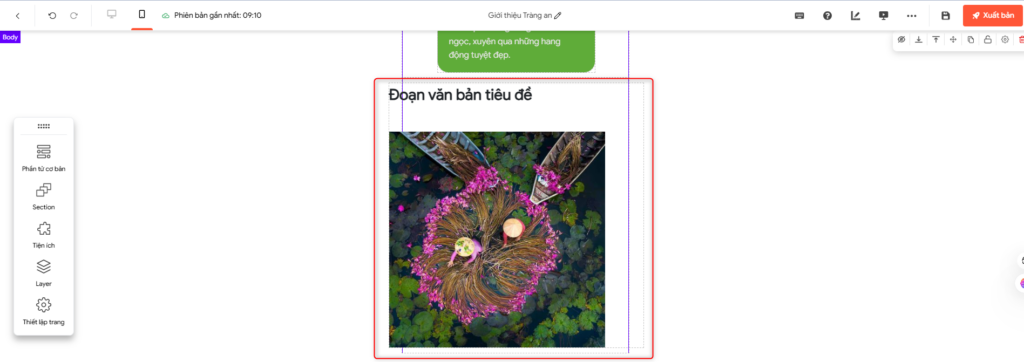
Trước khi thực hiện Responsive trên phiên bản Mobile, hãy xác định và sắp xếp các nhóm phần tử vừa đủ hiển thị trong khung thiết kế Mobile (Width).
Điều này giúp đảm bảo rằng:
- Các phần tử được sắp xếp hợp lý trong khung thiết kế Mobile.
- Bố cục không bị vỡ hoặc xuất hiện phần tử vượt ra ngoài vùng hiển thị của thiết bị.
Hình ảnh dưới đây minh họa trường hợp nhóm phần tử vượt quá khung hiển thị khi responsive trên mobile.

2.4 Một số lưu ý khi thiết kế Landing page trên aiMarketing
- Khi thiết kế Text trên Landing page, bạn nên chừa thêm một khoảng rộng nhỏ trong khung chứa Text (Text Box) để tránh tình trạng xuống dòng không mong muốn trên một số thiết bị. Nguyên nhân do các thiết bị khác nhau có thể hiển thị Text Width (chiều rộng của đoạn văn bản) khác nhau, dẫn đến lỗi giao diện khi nội dung không vừa khung.
- Tính năng ẩn/hiện phần tử nên được sử dụng hạn chế và chỉ khi nội dung giữa các phiên bản thực sự khác biệt.
- Thiết kế phần trên của trang web trước, sau đó thiết kế dần xuống: Bắt đầu từ phần trên cùng (Header, Hero Section) để tạo ấn tượng ban đầu mạnh mẽ và định hướng nội dung. Sau đó, thiết kế các phần nội dung chi tiết dần xuống dưới để dẫn dắt người dùng theo mạch câu chuyện.
- Thiết kế dóng theo phía trái trước, rồi mới sang phía phải màn hình: Bố cục từ trái sang phải phù hợp với thói quen đọc và duyệt web tự nhiên của người dùng. Hoàn thiện các phần tử ở phía trái trước giúp bố cục rõ ràng, tránh việc phải điều chỉnh nhiều khi hoàn thiện toàn bộ hàng hoặc cột.
- Group các phần tử trước khi di chuyển nhiều phần tử cùng lúc: Khi cần di chuyển nhiều phần tử, nhóm (group) các phần tử lại trước để di chuyển đồng loạt. Điều này giúp:
- Giữ nguyên khoảng cách và bố cục giữa các phần tử.
- Tiết kiệm thời gian điều chỉnh từng phần tử riêng lẻ.
- Đảm bảo tính đồng nhất khi di chuyển cả nhóm.
2.5 Câu hỏi thường gặp (Q&A) khi thiết kế Landing Page trên nền tảng AMIS aiMarketing
- Có cách nào tối ưu tốc độ tải trang không?
Giải đáp:
- Hạn chế sử dụng hình ảnh và video có dung lượng lớn. Nên nén ảnh trước khi tải lên để tối ưu tốc độ.
- Giảm kích thước hình ảnh: Sử dụng công cụ như TinyPNG, ImageOptim để nén hình ảnh mà không làm giảm chất lượng quá nhiều. Hình ảnh nặng sẽ làm chậm tốc độ tải trang.
- Chọn định dạng hình ảnh phù hợp: Sử dụng định dạng WebP hoặc JPEG thay vì PNG cho hình ảnh có nhiều màu sắc và chi tiết, giúp giảm dung lượng mà vẫn giữ chất lượng hình ảnh.
- Sử dụng các mẫu Section có sẵn thay vì thiết kế phức tạp từ đầu để giảm thiểu mã nguồn dư thừa.
- Rà soát và loại bỏ các phần tử ẩn không cần thiết để giảm tải cho trang web.
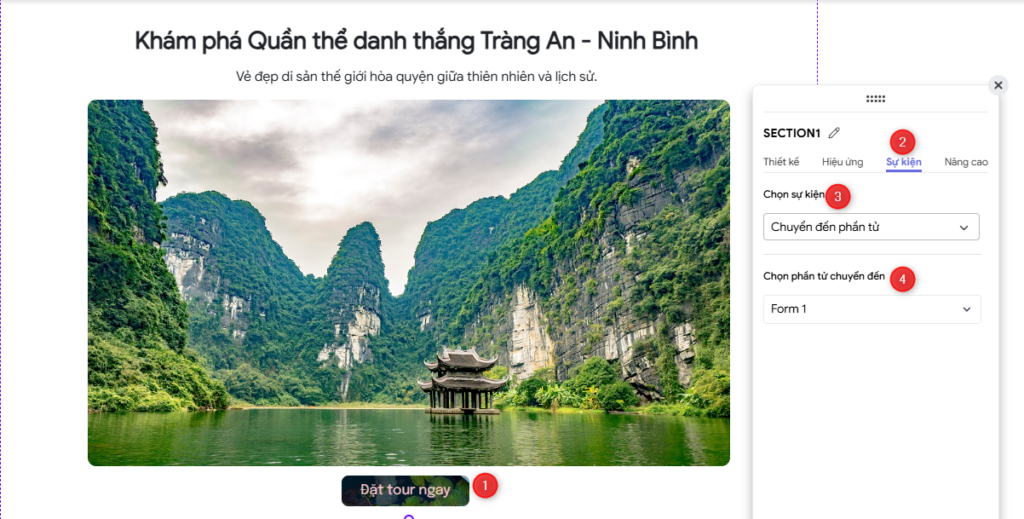
2. Làm sao để tạo liên kết đến một phần tử cụ thể trên trang?
Giải đáp:
B1: Chọn phần tử (tiêu đề, hình ảnh, nút bấm, v.v.) mà bạn muốn tạo liên kết.
B2: Trong phần thiết lập, chuyển sang tab “Sự kiện” và chọn “Chuyển đến phần tử”.
B3: Chọn phần tử đích làm điểm đến.
Ví dụ: Khi khách hàng nhấp vào nút “Đặt tour ngay”, trang sẽ cuộn đến section chứa form đặt tour trong Landing Page.

3. Làm sao để chỉnh sửa bố cục mà không làm hỏng cấu trúc hiện tại?
Giải đáp:
- Sử dụng tính năng Group để nhóm các phần tử liên quan trước khi di chuyển hoặc chỉnh sửa.
- Khi cần thay đổi thứ tự, hãy thao tác trên các Section thay vì chỉnh sửa từng phần tử riêng lẻ để tránh xáo trộn bố cục. Giả sử bạn có một Landing Page với các Section như sau:
- Section 1: Tiêu đề + Mô tả
- Section 2: Hình ảnh sản phẩm
- Section 3: CTA (Call to Action)
- Sử dụng mũi tên di chuyển Section lên/xuống: Bạn chỉ cần kéo Section 2 xuống dưới Section 3, và toàn bộ phần tử bên trong (hình ảnh, mô tả, nút CTA) sẽ tự động di chuyển theo một cách nguyên vẹn, không làm xáo trộn bố cục.

4. Làm thế nào để kiểm tra Landing page trước khi xuất bản?
- Giải đáp:
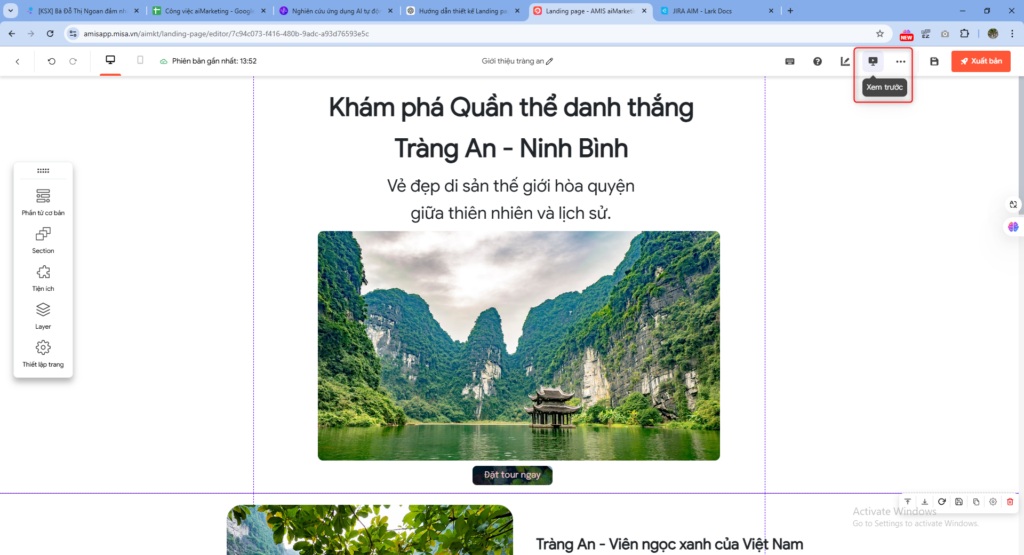
- Sử dụng tính năng Xem trước (Preview) để kiểm tra giao diện trên cả Desktop và Mobile.

- Kiểm tra các liên kết, nút bấm, và tốc độ tải trang để đảm bảo tất cả hoạt động tốt.
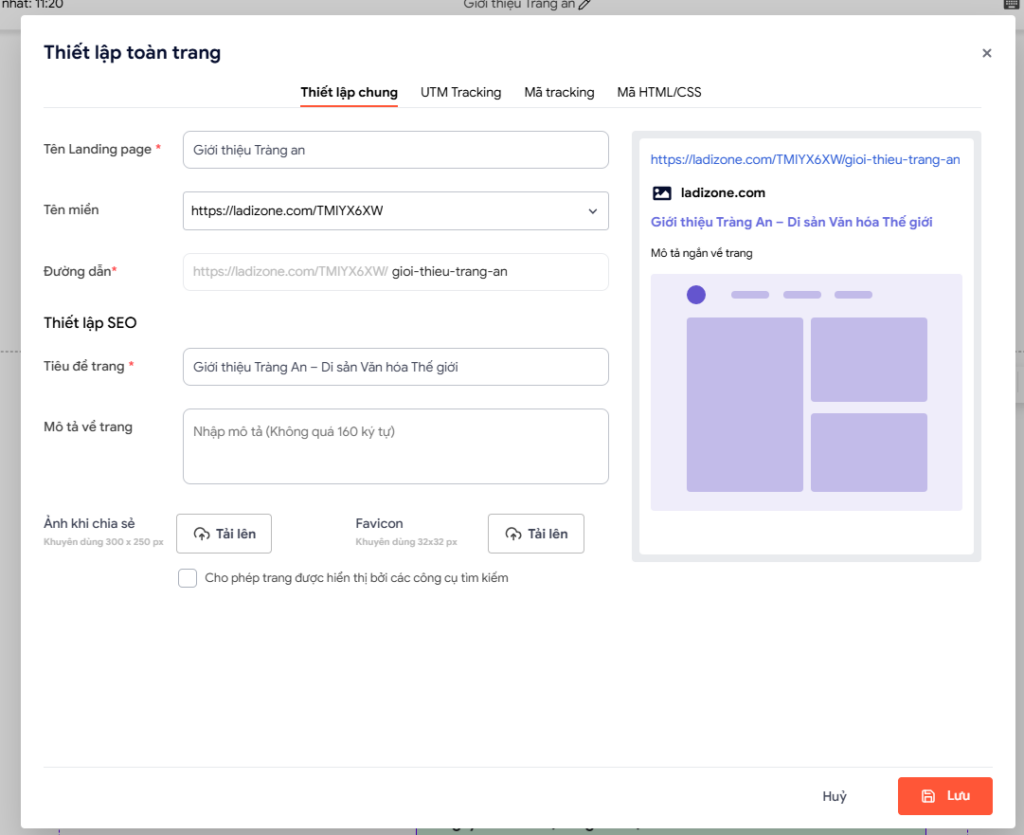
5. Làm sao để kiểm tra và tối ưu hóa Landing Page cho SEO?
- Tối ưu hóa các yếu tố On-page SEO
- Tiêu đề trang (Title tag): Đảm bảo tiêu đề của trang có chứa từ khóa chính và hấp dẫn người dùng. Tiêu đề nên có độ dài từ 50-60 ký tự.
- Mô tả meta (Meta Description): Mô tả ngắn gọn về nội dung trang, chứa từ khóa chính và khuyến khích người dùng nhấp vào. Độ dài lý tưởng từ 150-160 ký tự. Tìm hiểu thêm chi tiết về cách thiết lập trang landing page tại đây
- Thẻ heading (H1, H2, H3…): Đảm bảo thẻ H1 chứa từ khóa chính và chỉ xuất hiện một lần trên mỗi trang. Các thẻ H2, H3 có thể sử dụng để phân cấp các nội dung phụ liên quan đến từ khóa phụ.


- Đặt tên file hình ảnh trong landing page có ý nghĩa, chứa từ khóa.
- Ví dụ:
- Tên file không tối ưu:
img1234.jpg - Tên file tối ưu: thuyen-du-lich-trang-an-ninh-binh.jpg
- Tên file không tối ưu:
- Ví dụ:
- Tối ưu hóa URL
- Đơn giản và dễ đọc: URL nên ngắn gọn, dễ hiểu và chứa từ khóa chính. Tránh sử dụng ký tự đặc biệt hoặc các dãy số không có ý nghĩa. Ví dụ:
/landing-page-cach-thiet-kethay vì/page1/abcd1234. - Sử dụng dấu gạch ngang (-): Chia các từ trong URL bằng dấu gạch ngang thay vì dấu gạch dưới (_) để Google dễ dàng đọc và hiểu các từ.
- Đơn giản và dễ đọc: URL nên ngắn gọn, dễ hiểu và chứa từ khóa chính. Tránh sử dụng ký tự đặc biệt hoặc các dãy số không có ý nghĩa. Ví dụ:





