1. Giới thiệu chung về form
Form là một công cụ được gắn trên các website, landing page bán hàng, giới thiệu sản phẩm nhằm thu thập được thông tin của khách hàng. Có 2 loại form chính: form thường và form pop-up.
AMIS aiMarketing cung cấp các công cụ thiết kế và chỉnh sửa Form, hỗ trợ bạn trong việc tạo Form một cách chuyên nghiệp, thu hút người xem thực hiện đăng ký vào form
2. Mục đích
Form thường với mục đích tập trung thu thập thông tin khách hàng, bạn có thể nhúng nó vào các trang web của bạn hoặc chia sẻ giữa các nền tảng.
Xem hướng dẫn thêm Form vào Landing page tại đây
3. Hướng dẫn thực hiện
Bước 1: Tiến hành tạo form
- Tại màn hình làm việc chính của aiMarketing, chọn danh mục Form
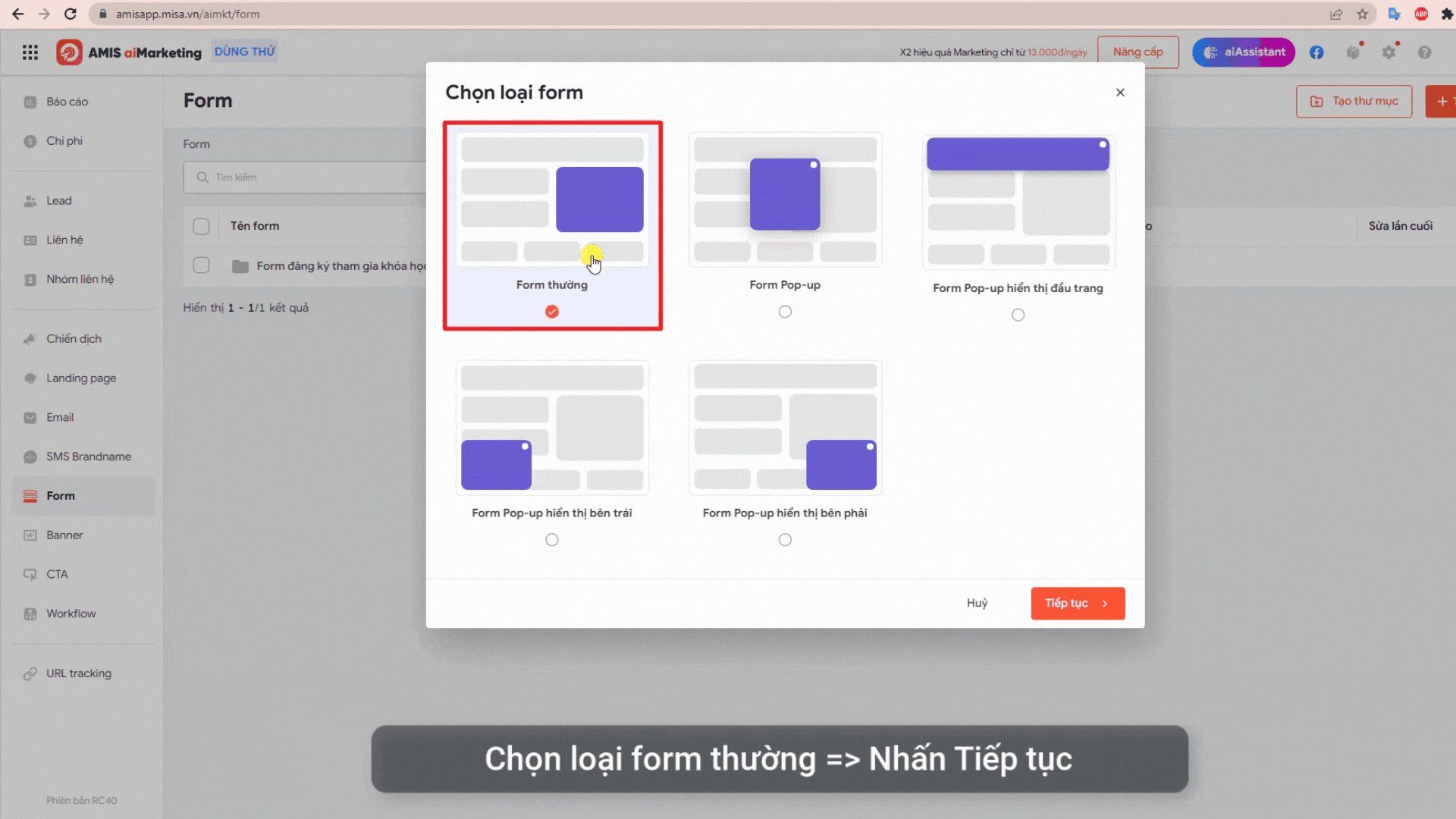
- Nhấn chọn nút Tạo Form
- Chọn loại Form thường
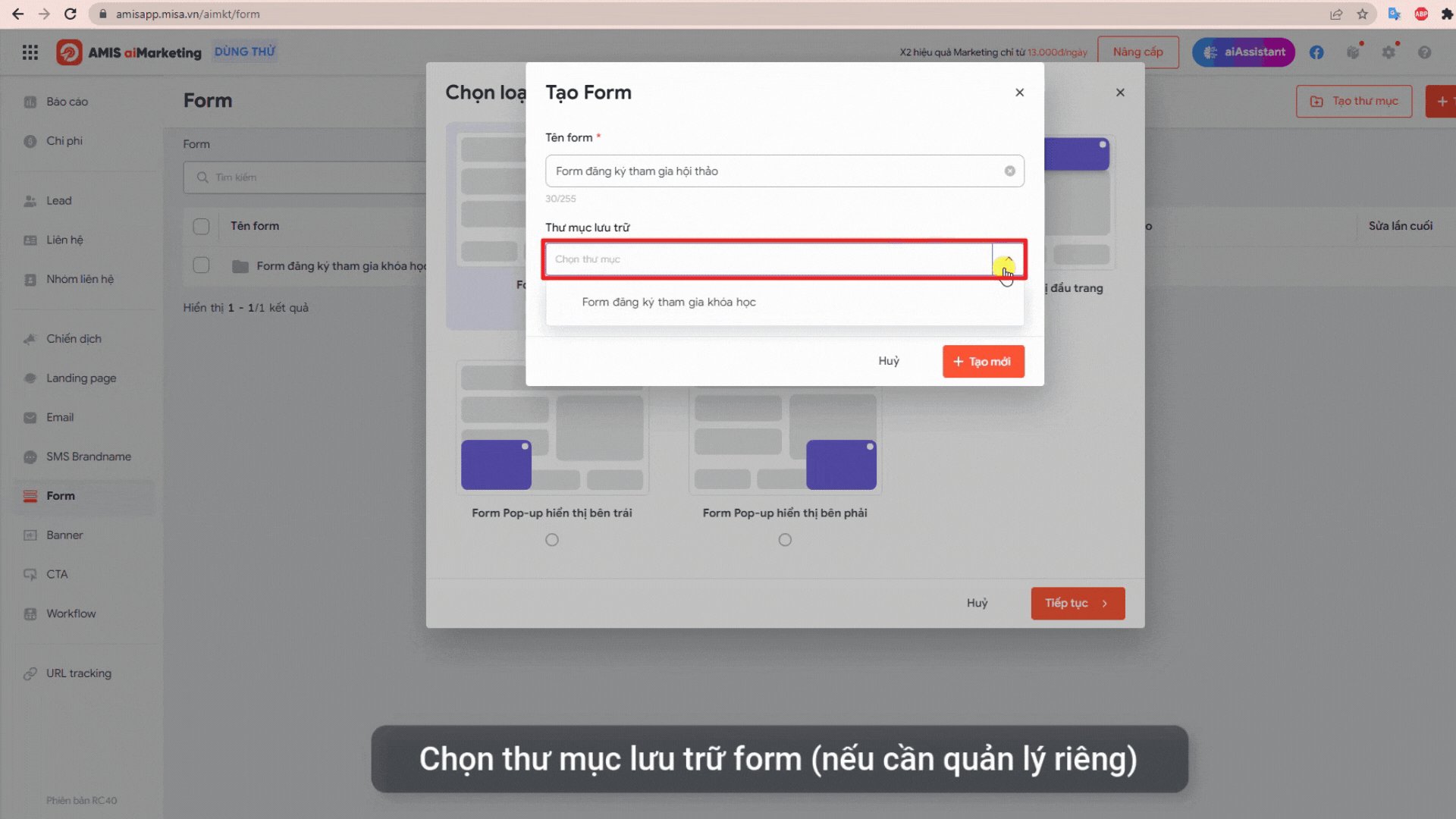
Khi đó, chương trình hiển thị cửa sổ Tạo Form. Bạn phải thực hiện nhập các thông tin cần thiết để tạo form mới của mình:
- Nhập tên form
- Lựa chọn thư mục lưu trữ form (Xem hướng dẫn quản lý form theo thư mục tại đây)
- Tích chọn Đánh dấu form này làm Form Key (*) nếu bạn muốn đánh dấu là form quan trọng
- Nhấn Tạo mới để hoàn thành việc tạo form.
(*) Form Key là các form thu thập thông tin KH ở giai đoạn cân nhắc.
Ví dụ: Các form thường được chọn làm form key: Form đăng ký tư vấn, Form đăng ký trải nghiệm dịch vụ,…Những người tương tác với form này được xem là KH tiềm năng.

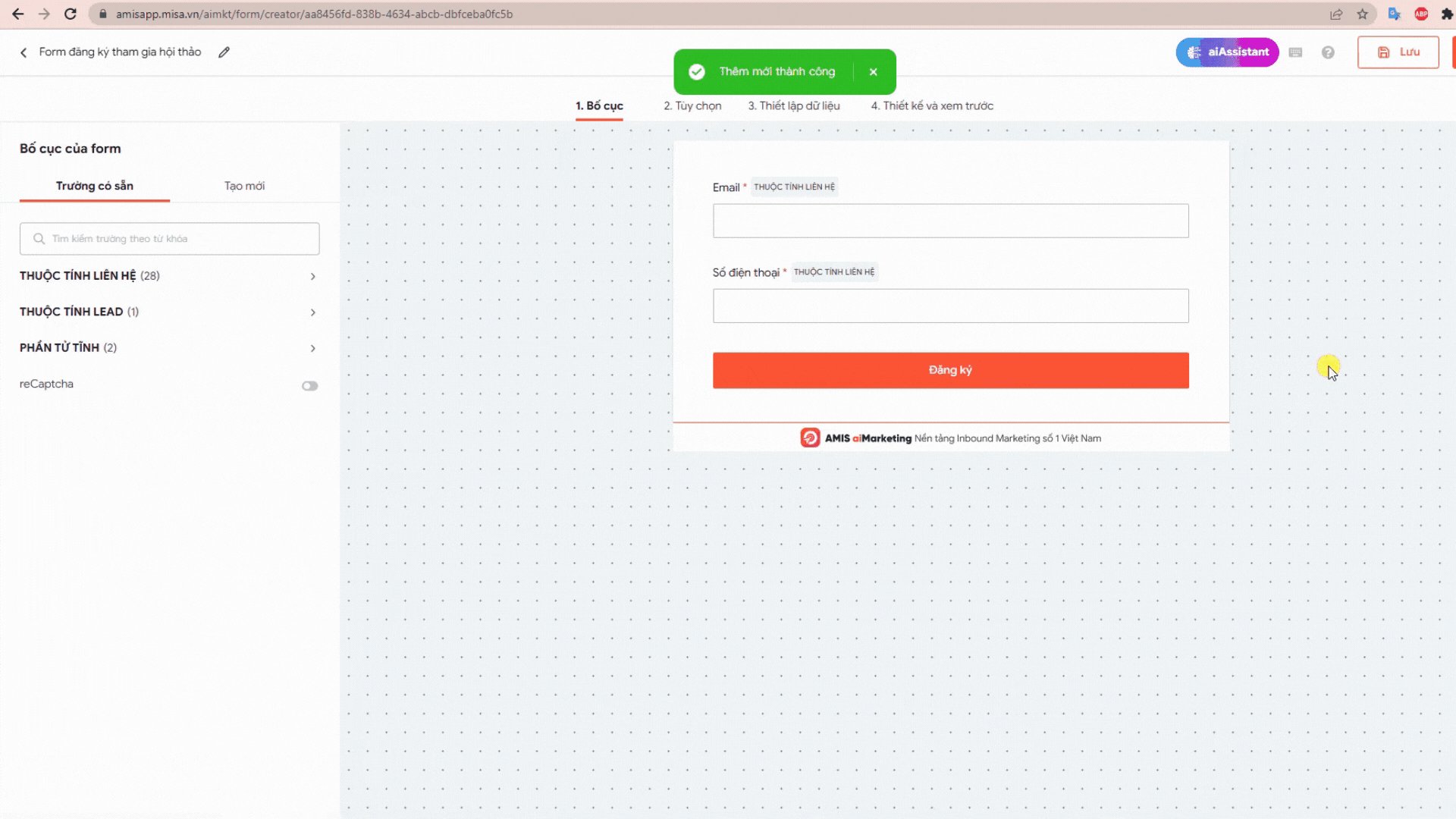
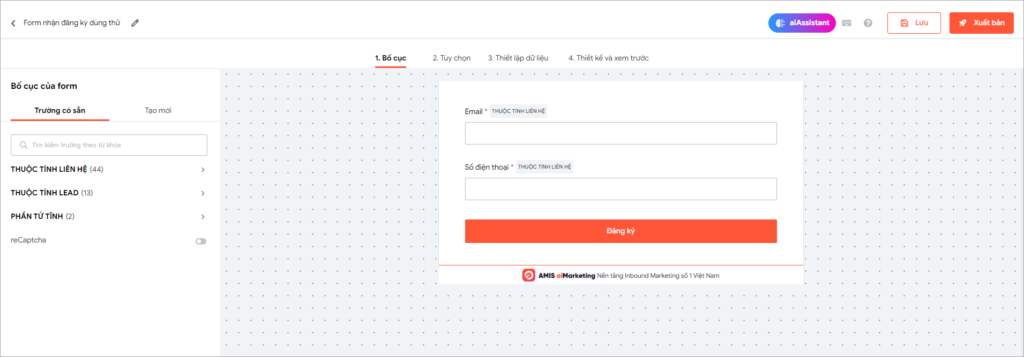
Bước 2: Thiết kế bố cục trong form
Chương trình sẽ hiển thị giao diện thiết kế và chỉnh sửa bố cục cho form thường, để thiết kế form.
Để bổ sung các trường thông tin thích hợp vào form của mình, bạn có thể sử dụng các trường thông tin có sẵn trên phần mềm hoặc tạo mới hoàn toàn.

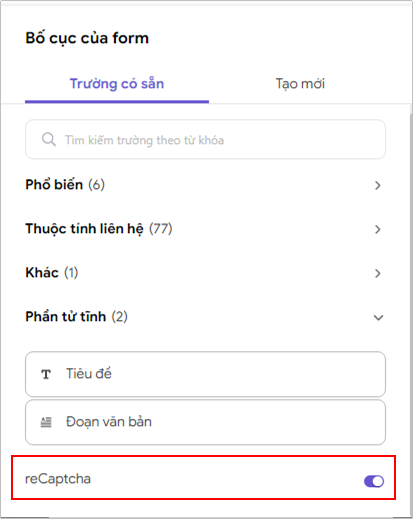
- Trường có sẵn
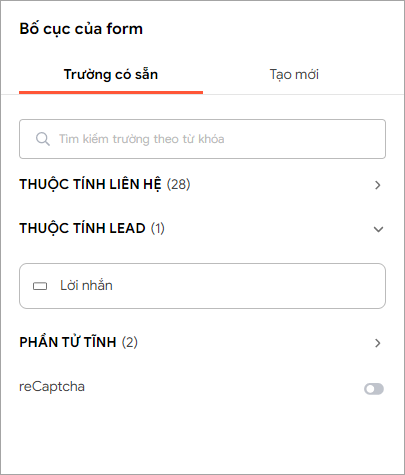
- Hệ thống cung cấp 28 thuộc tính liên hệ, 2 thuộc tính Lead, 1 phần tử tĩnh và reCaptcha.
=> Hỗ trợ người dùng dễ dàng lựa chọn và sử dụng các trường thông tin trong form. - Để thêm các trường thông tin vào form bạn kéo thả trường thông tin vào vùng thiết kế for

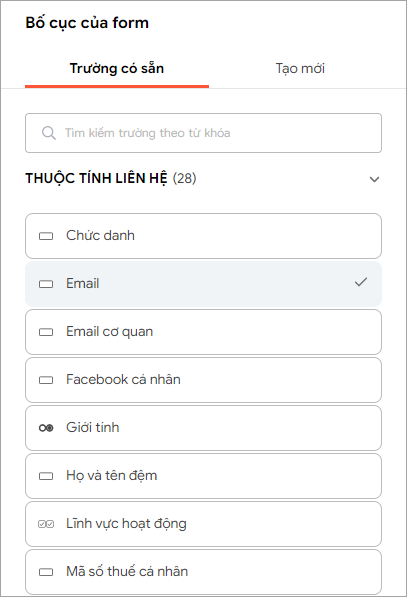
- Thuộc tính liên hệ

- Thuộc tính liên hệ là những trường thông tin chứa các giá trị liên quan để có thể liên hệ, tương tác với người đã submit form.
- Hệ thống cung cấp 28 Thuộc tính liên hệ giúp người dùng lựa chọn và thiết kế form nhanh chóng.
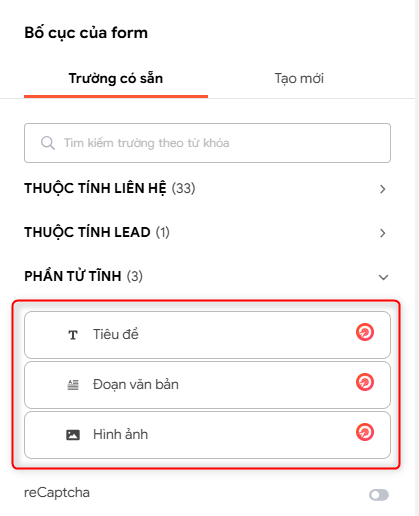
- Phần tử tĩnh
- Cho phép bạn thêm Tiêu đề, Đoạn văn bản và Hình ảnh vào Form
=> Đưa vào form những trường thông tin tương ứng, phù hợp với loại form của bạn.

- Thêm reCaptcha

- Cho phép bạn thêm reCaptcha vào form
=> Nhằm tăng chất lượng dữ liệu bằng cách tránh tình trạng submit nhiều lần, liên tục từ phần mềm, robot.
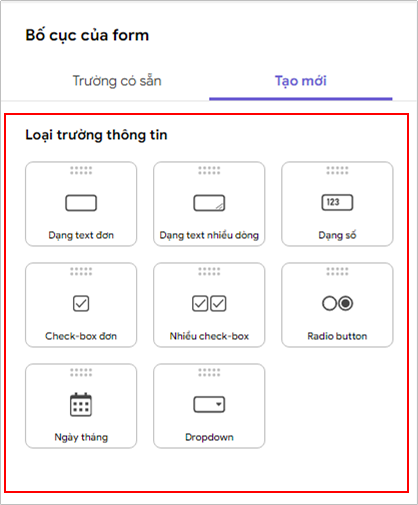
- Tạo mới
- Cho phép bạn tạo mới các trường thông tin theo nhiều loại, đáp ứng được nhu cầu người sử dụng

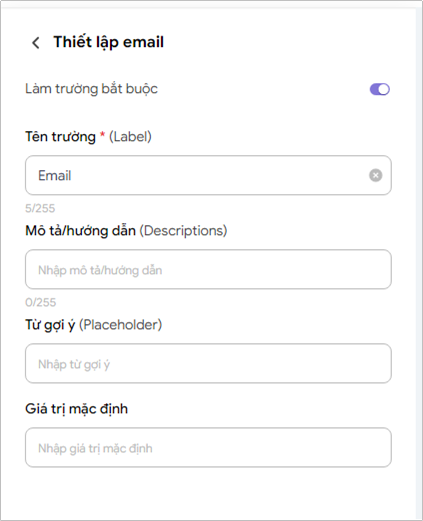
Để thiết lập các trường thông tin, bạn nhấn chọn vào trường thông tin bạn muốn thiết lập, bảng thiết lập xuất hiện.

- Làm trường bắt buộc: nếu bạn đặt trường thông tin này là bắt buộc, người điền form sẽ bắt buộc phải điền trường thông tin này.
- Tên trường: nhập tên trường thông tin
- Mô tả/ Hướng dẫn: nhập mô tả hướng dẫn điền trường thông tin này, dòng mô tả sẽ được hiển thị ngay dưới tên trường
- Từ gợi ý: nhập giá trị gợi ý cho trường thông tin, gợi ý được hiển thị mờ và mất đi khi người dùng click vào ô nhập thông tin
- Giá trị mặc định: giá trị được nhập sẵn, không mất đi khi người dùng click vào ô nhập thông tin
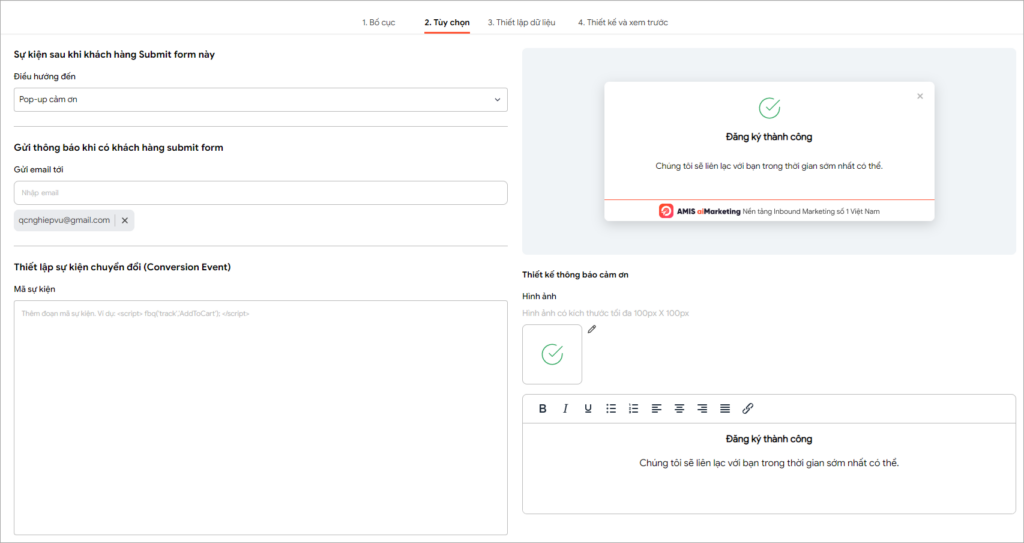
Bước 3: Tùy chọn cho Form
Tùy chọn form cho phép bạn thiết lập hành động sau khi có contact submit form.
Để cài đặt tùy chọn cho form bạn vào tab Tùy chọn.

Hành động sau khi submit form: Tại đây bạn có thể thiết lập hình thức hiển thị lời cảm ơn bao gồm
- Pop-up cảm ơn: sau khi khách hàng submit form pop-up cảm ơn sẽ được bật lên
- Mở liên kết mới: khách hàng sau khi submit form sẽ được chuyển đến trang liên kết đã thiết lập
- Mở Landing page : khách hàng sau khi submit form sẽ được chuyển đến trang Landing page đã chọn
Gửi email thông báo khi có contact submit form: nhập địa chỉ email bạn muốn gửi thông báo đến khi có contact submit form
Thiết lập sự kiện chuyển đổi: tại đây bạn có thể gắn các mã tracking của bên thứ 3 (Facebook, Google,…), sau khi liên hệ submit form, bên thứ 3 sẽ nhận diện đó là 1 khách hàng tiềm năng, quan tâm đến sản phẩm của bạn và hiển thị quảng cáo cho những đối tương đó giúp tăng hiệu quả quảng cáo, marketing
Bước 4: Thiết lập dữ liệu
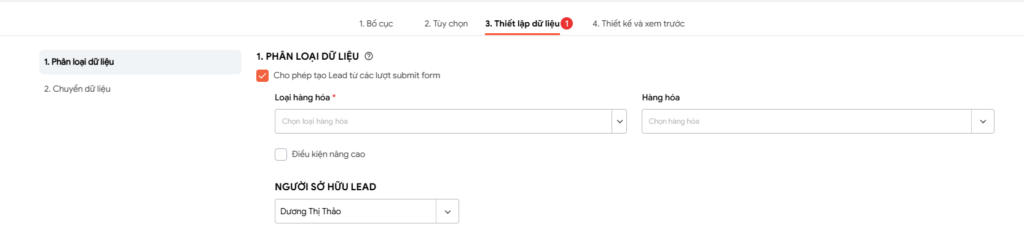
Thiết lập dữ liệu cho phép bạn Phân loại dữ liệu và Chuyển dữ liệu:

Phân loại dữ liệu: Cho phép bạn tạo Lead từ các lượt submit form. Hướng dẫn chi tiết cách tạo Lead từ các lượt submit form xem tại đây
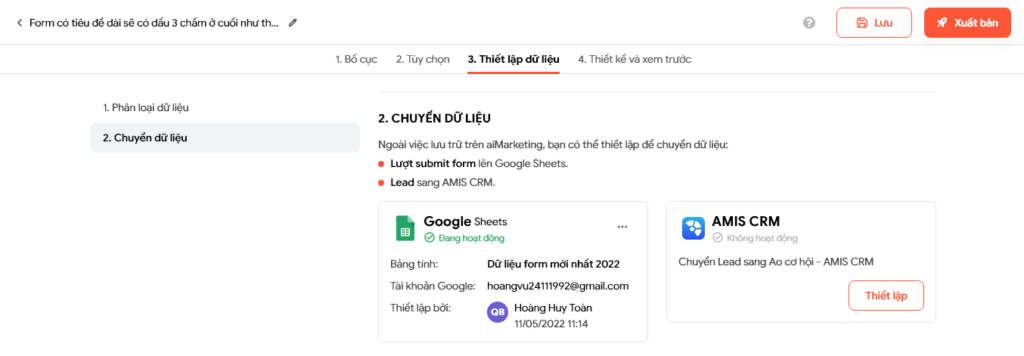
Chuyển dữ liệu: Cho phép bạn thiết lập chuyển dữ liệu submit form real- time lên Google sheets và thiết lập chuyển Lead sang AMIS CRM. Xem hướng dẫn chuyển dữ liệu lên Google sheets tại đây

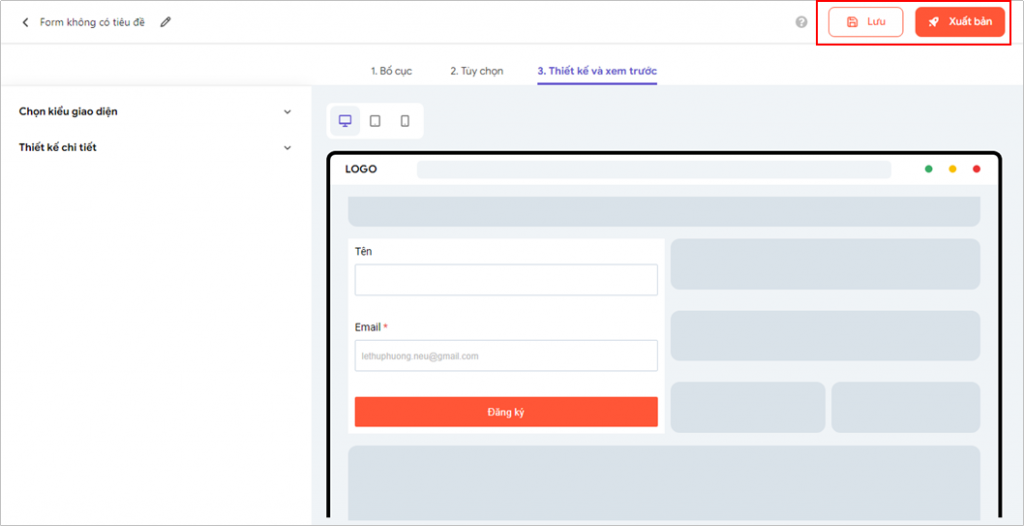
Bước 5: Thiết kế và xem trước
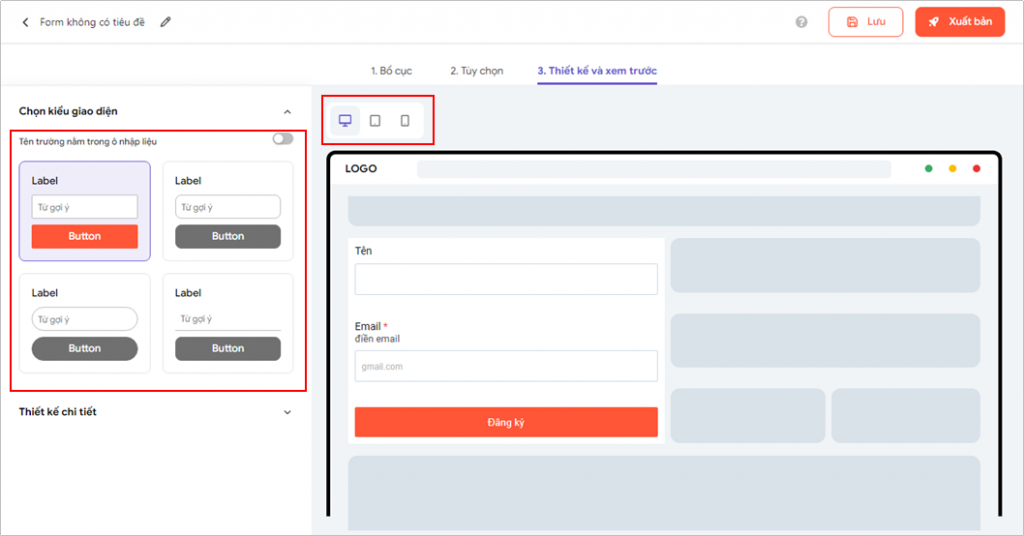
Để thiết kế và xem trước form bạn vào tab Thiết kế và xem trước. Bảng bên trái hiển thị các công cụ cho phép bạn chọn kiểu giao diện và thiết kế chi tiết cho form, màn hình chính cho phép bạn xem trước Form mà bạn đang thiết kế
- Xem trước form trên các giao diện thiết bị:
Click vào biểu tượng thiết bị Desktop/ Tablet/ Mobile để xem trước form bạn đã tạo trên các thiết bị khác nhau, từ đó điều chỉnh để phù hợp với các loại thiết bị
- Chọn kiểu giao diện: chọn kiểu giao diện phù hợp với form của bạn

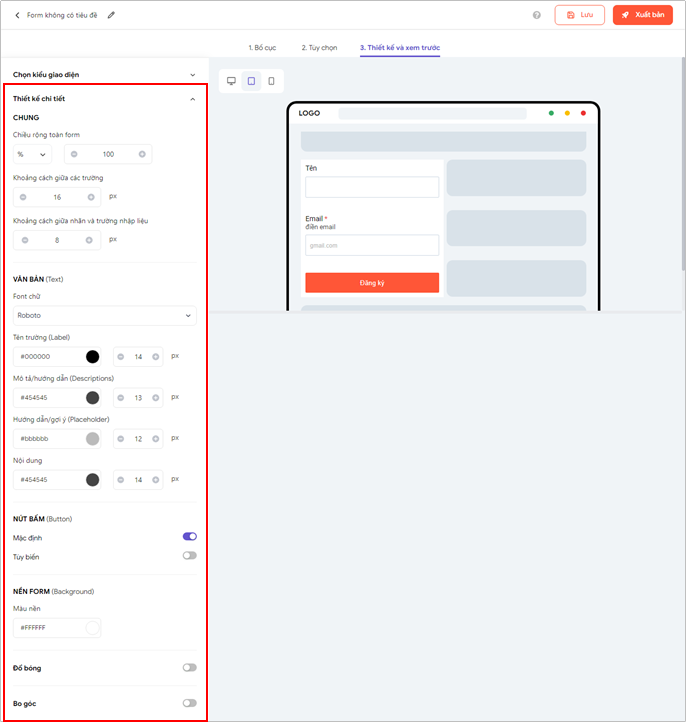
- Thiết kế chi tiết

Tại đây cho phép bạn
Điều chỉnh kích thước, khoảng cách
Thiết kế văn bản
Thiết kế nút bấm
Lựa chọn nền form
Thiết lập đổ bóng
Thiết lập bo góc
Bước 6: Lưu và xuất bản form
Sau khi thực hiện các bước thiết kế và chỉnh sửa form. Bạn tiến hành Lưu hoặc xuất bản form.

Tại góc phía trên bên phải màn hình hiển thị, bạn nhấn chọn vào công cụ Lưu để lưu form, nhấn chọn Xuất bản để xuất bản form
Lưu giúp bạn lưu trữ form bạn đang thiết kế để sử dụng cho những lần kế tiếp
Xuất bản form cho phép bạn đưa form bạn đang thiết kế vào sử dụng
Form bạn vừa Lưa hoặc Xuất bản sẽ xuất hiện tại màn hình quản lý form.
Để quản lý form đã tạo bạn vui lòng xem tại đây





